
by Ryan | Oct 12, 2017 | Blog, SEO, Wordpress
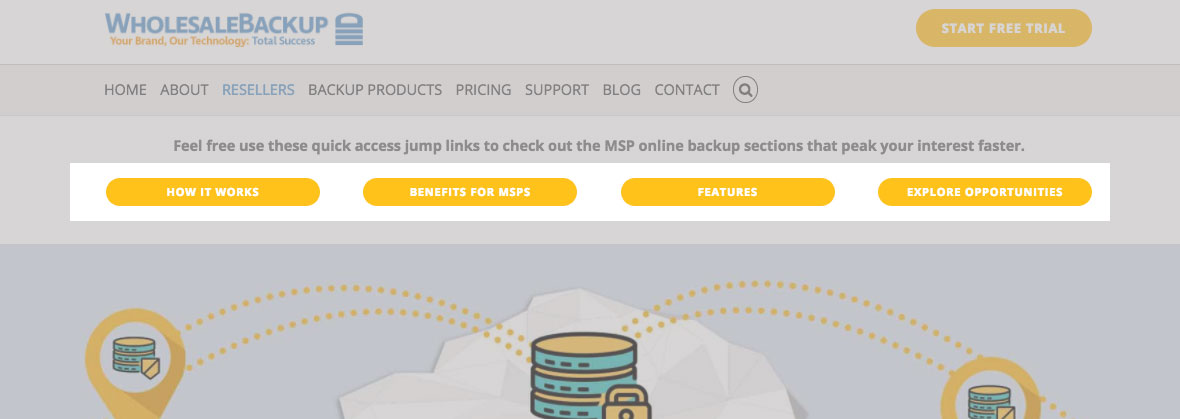
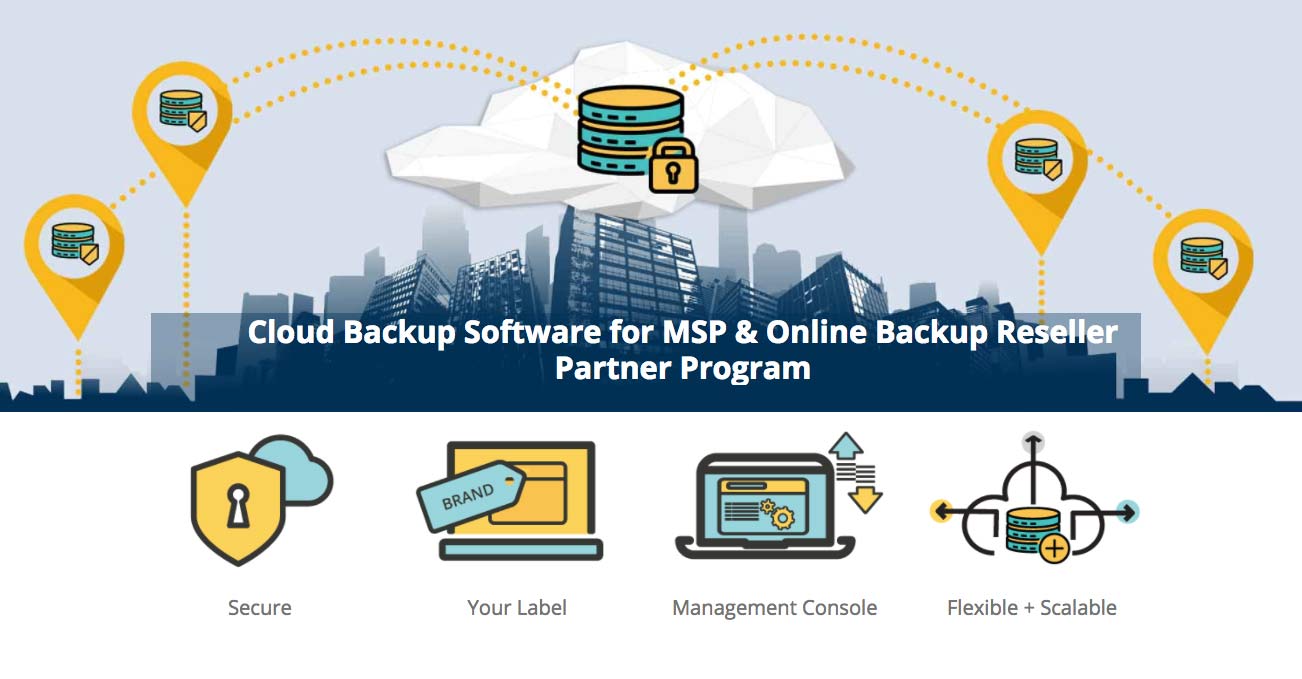
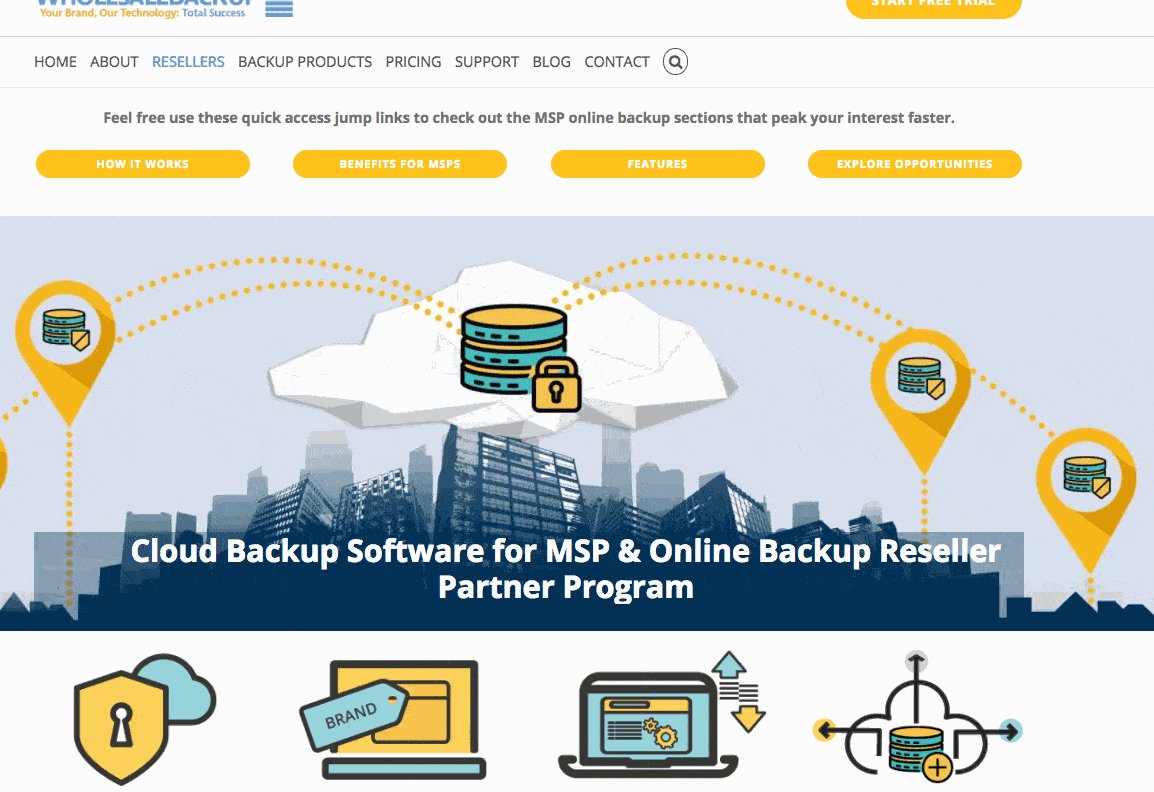
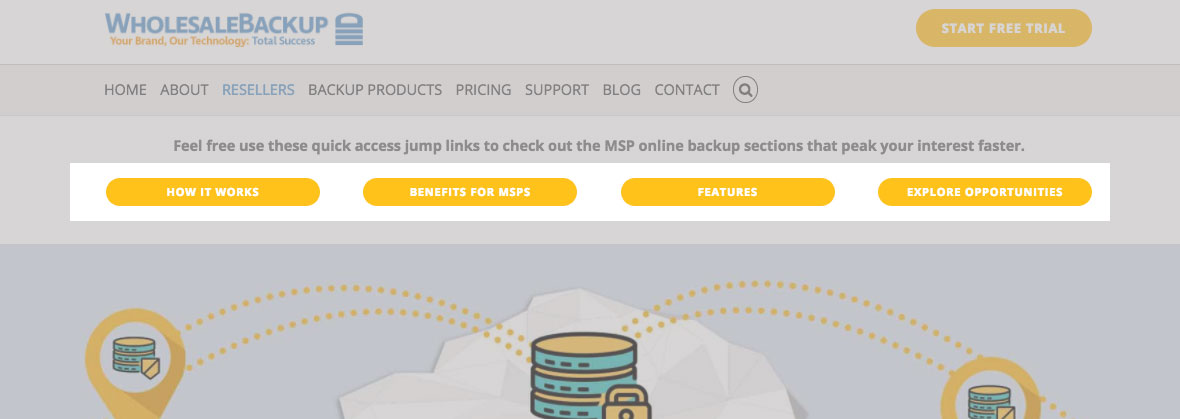
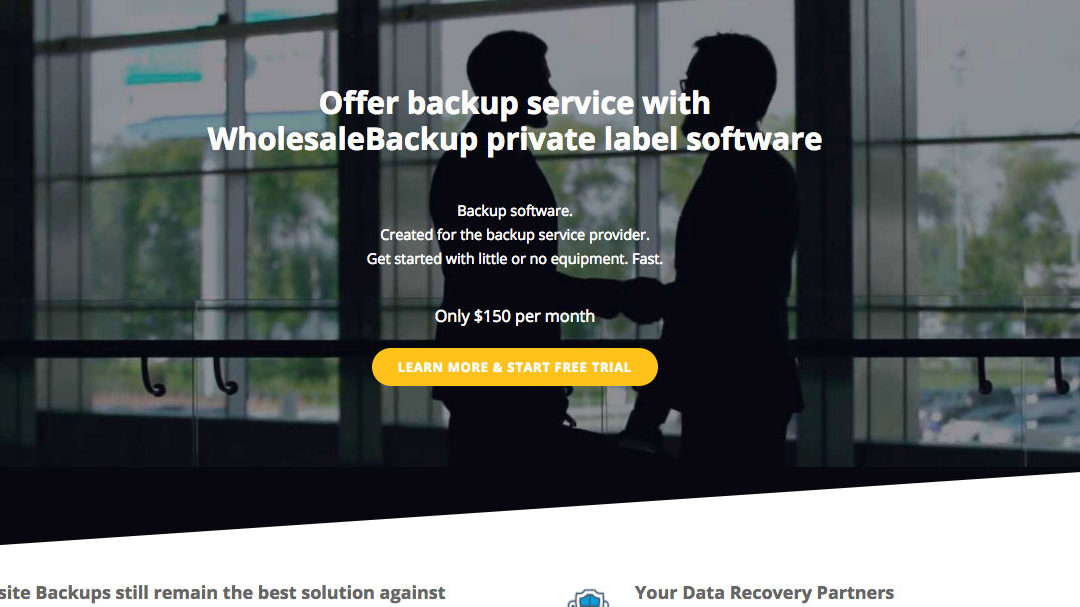
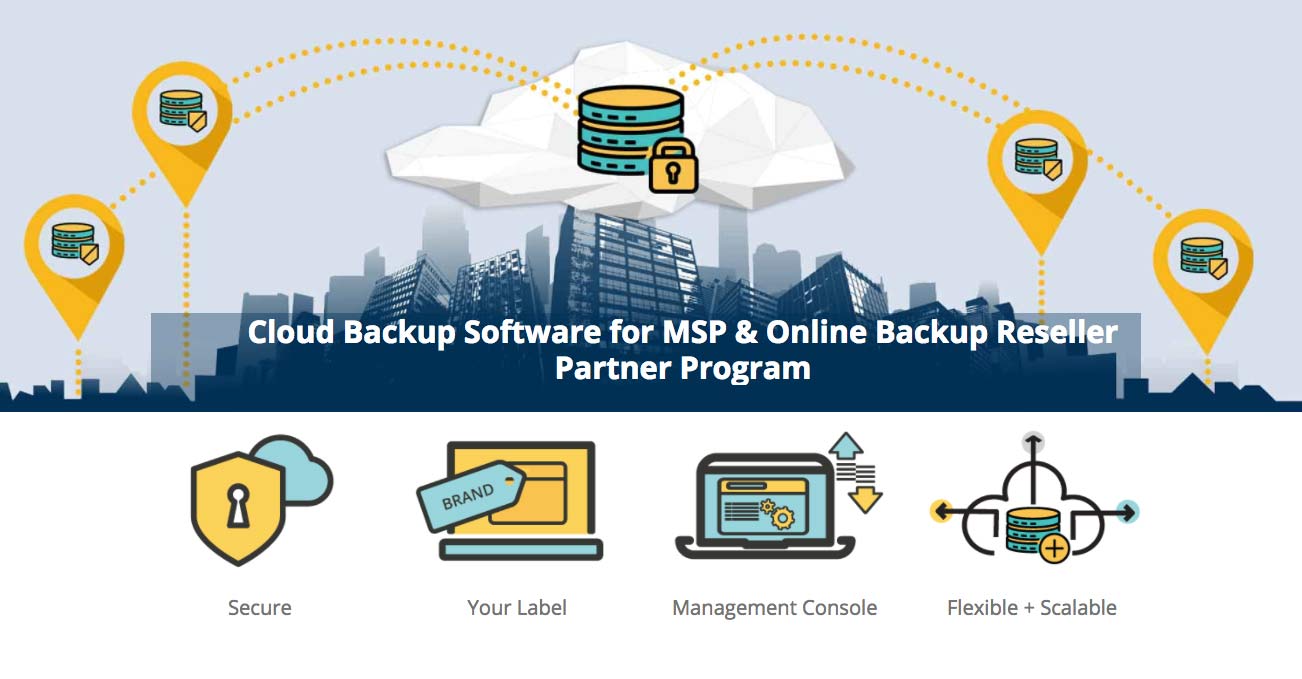
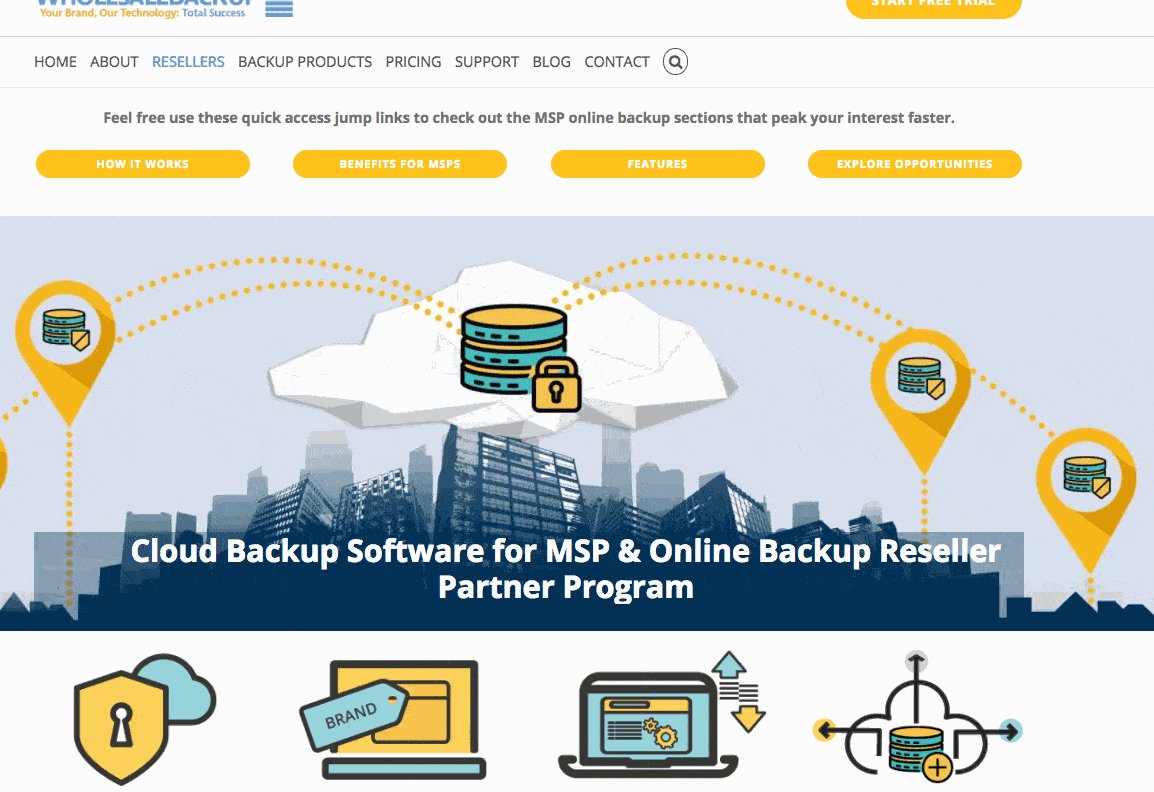
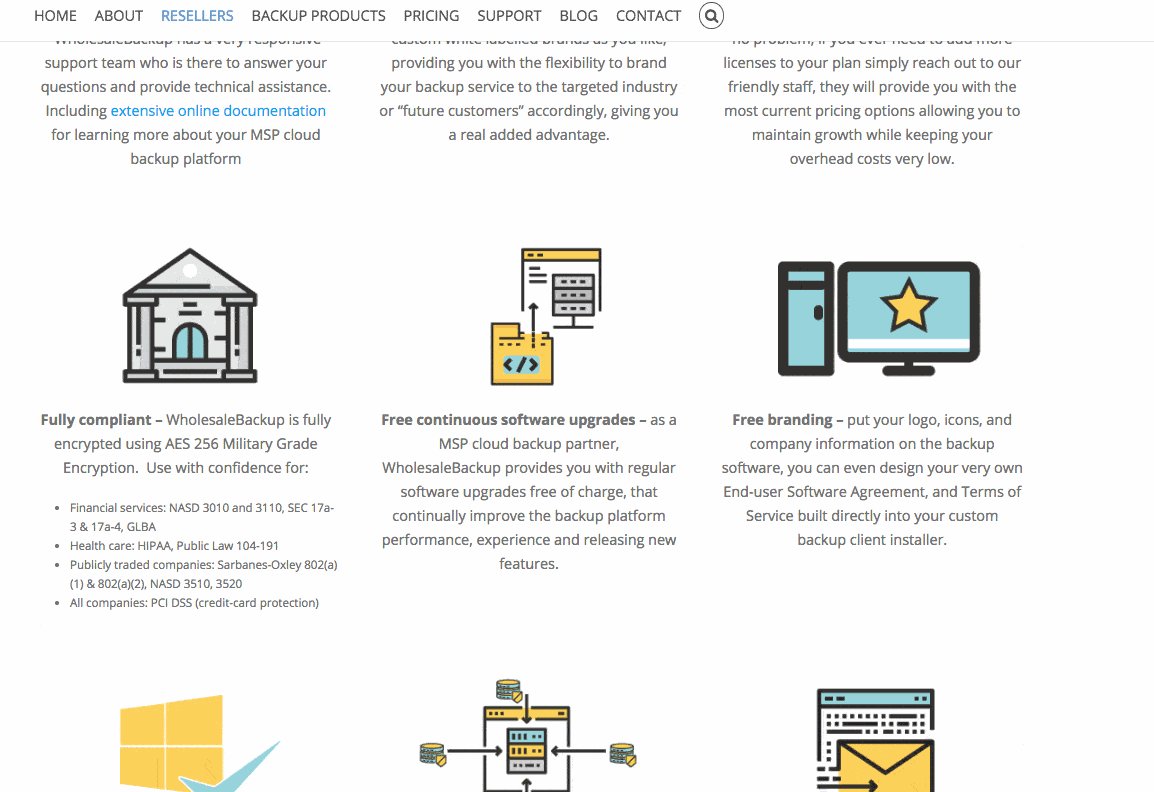
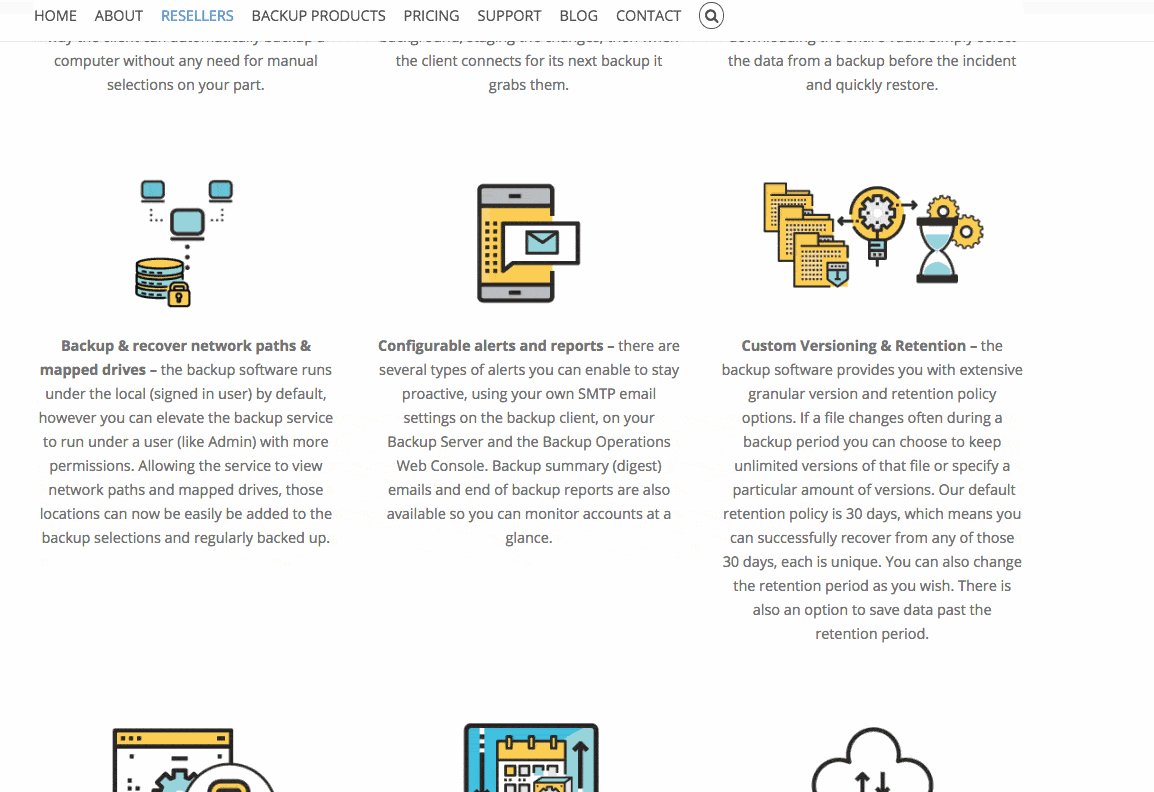
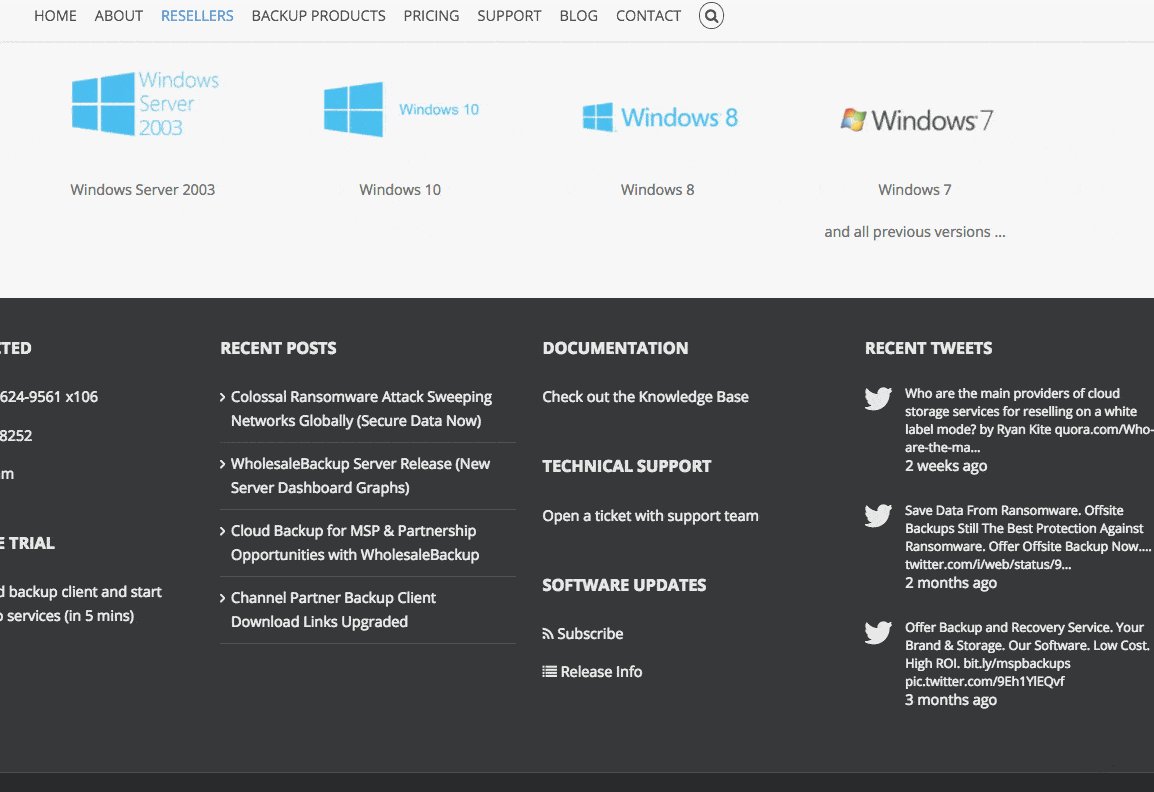
This new MSP landing page WholesaleBackup kept me busy for a little while mainly because of the shear magnitude of it. It’s fairly long due to the amount of important information packed into it. It explains clearly how Managed Service Providers (MSPs) who partner with WholesaleBackup can start offering secure offsite cloud backup services very quickly, using their own private labeled software, and expand their service offerings to new business sectors, because the software meets strict security compliance laws such as HIPPA.

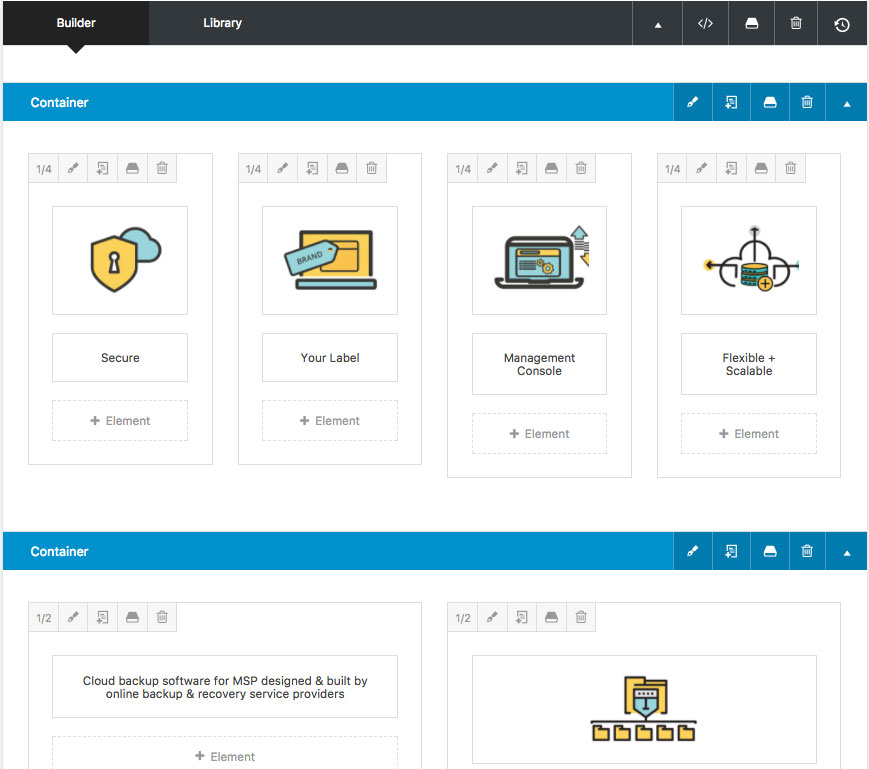
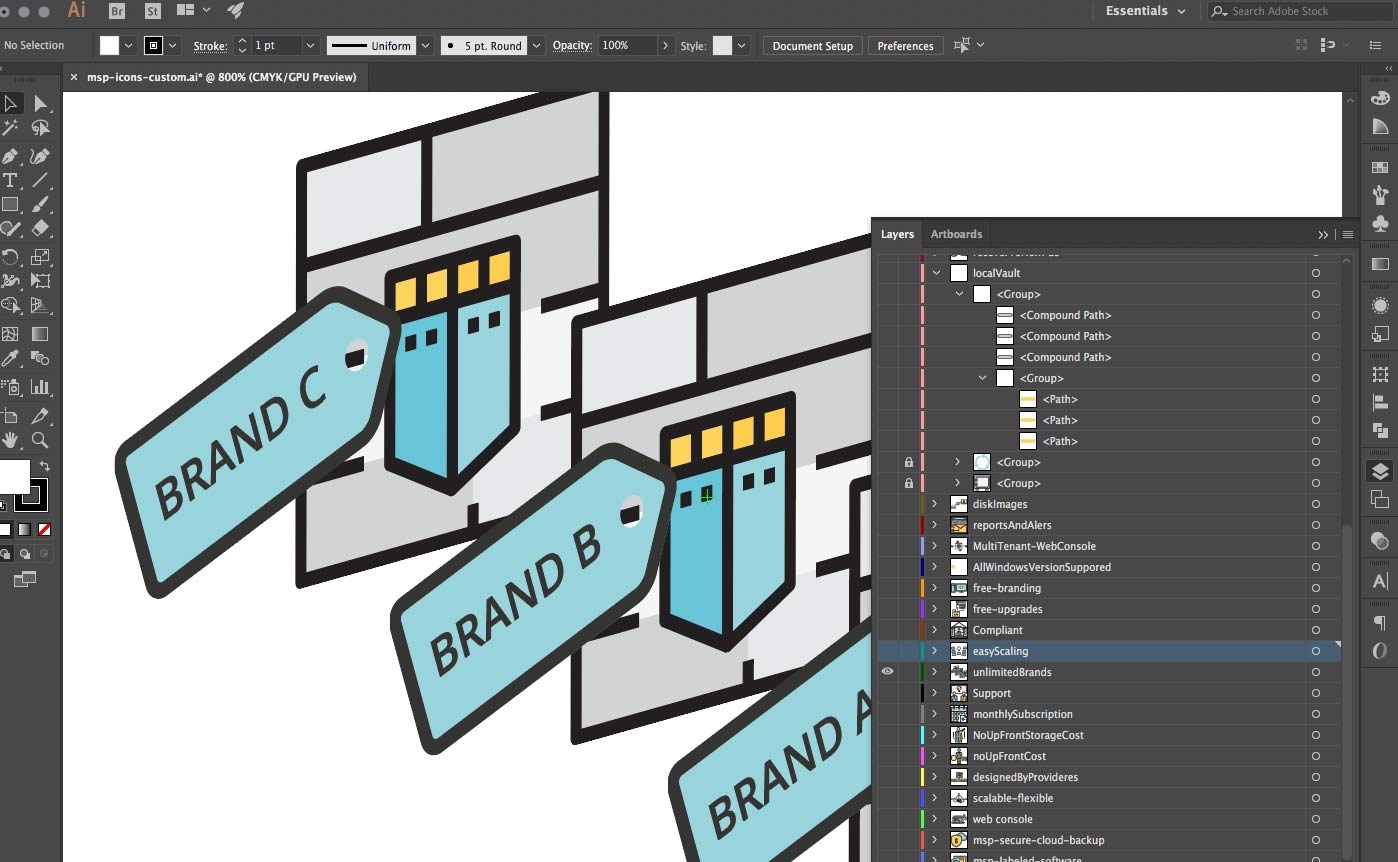
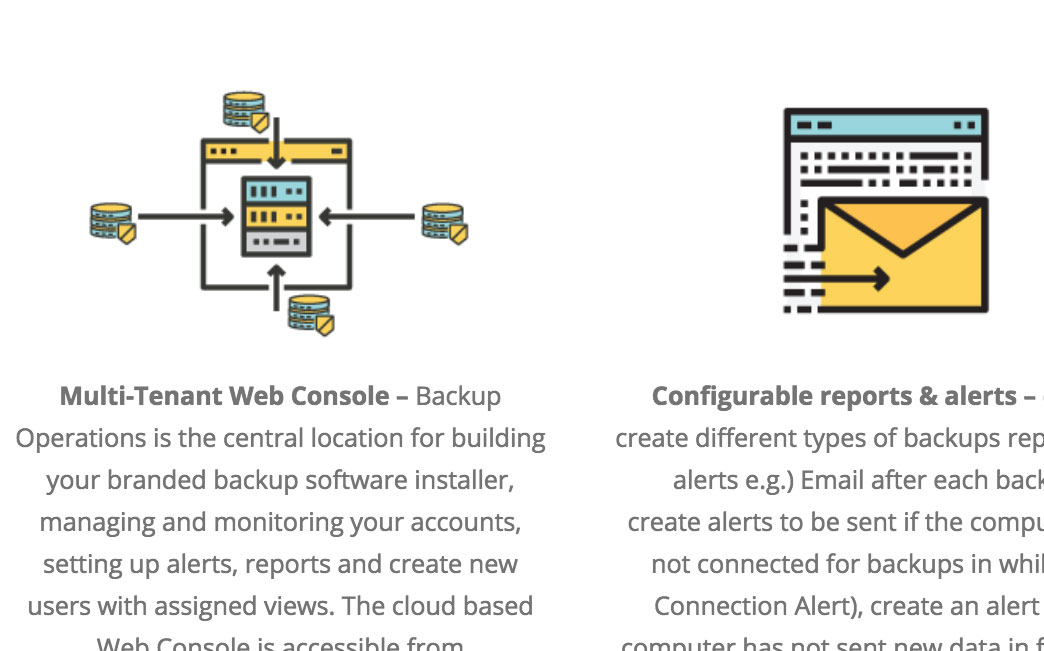
Most of the information is depicted via repurposing and customizing vector graphics using Adobe Illustrator that were licensed from Adobe Stock.

The blue and yellows used throughout convey trust and high technology. Reminding me of The Managed Service Providers (MSPs) I’ve talked to over the phone WholesaleBackup (some of the brightest minds out there).
The stylized artwork used on the design is flat, clear and fun allowing for focused distinct compositions while remaining trending and possessing a modern look and feel.
To help tackle the length of the page issue, jump link anchors were created at the top for quick and easy navigation so visitors could jump down to specific sections quickly.

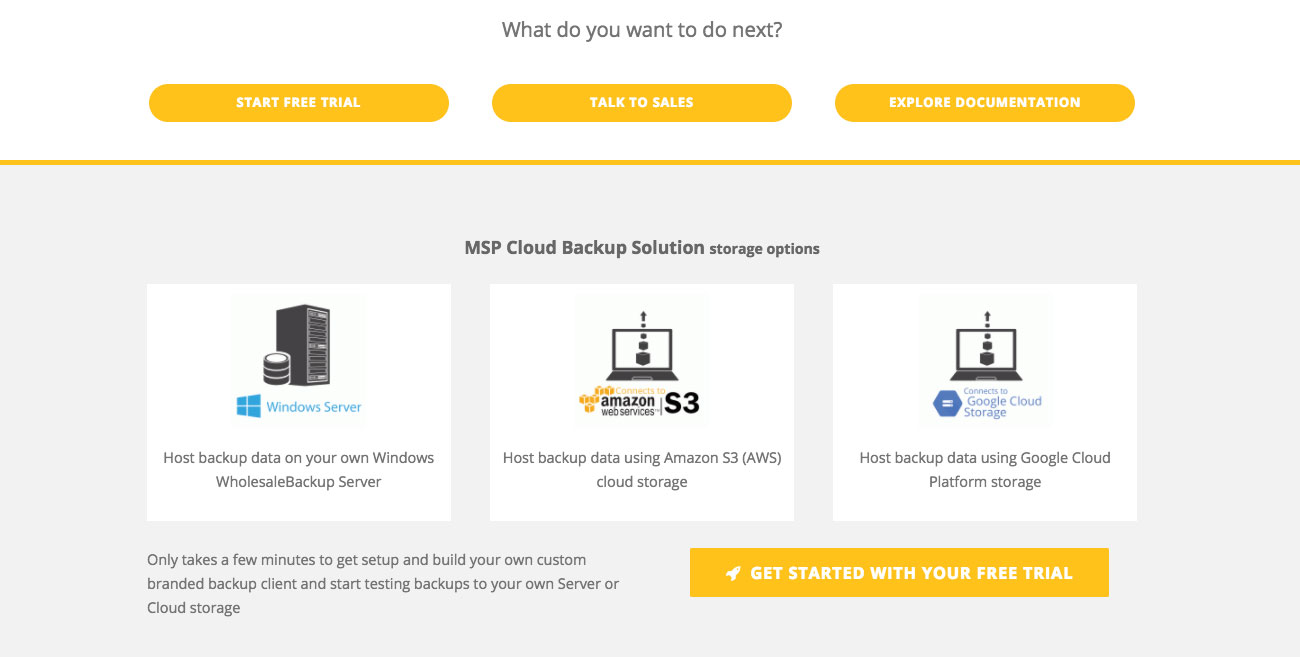
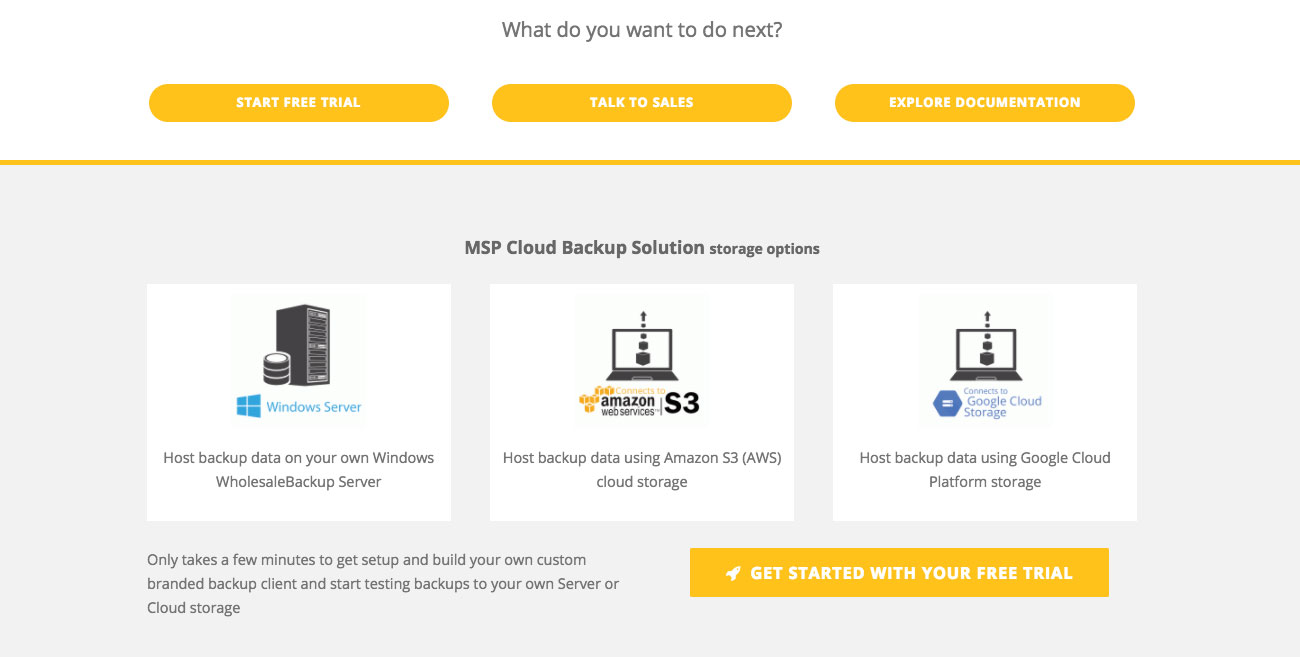
Conversion sections helped break up the pages sections also, making a fluid transition from reading information to getting started on a free trial of the backup software.

The page is supported by endorsements from some MSPs who are seeing real benefits from going with WholesaleBackup. Those were not furnished. I had to actually email these guys and ask for them, and they kindly obliged.

I’ve been using the WordPress Avada theme for about 3 or 4 years now, it’s really done a great job of staying updated and the new Fusion patcher is awesome, which allows for incremental updates to the packages rather than having to reinstall the entire theme, which can sometimes go sideways on you.
Primary though the ability to save and reuse sections it great, the starter templates are pretty good, adding custom CSS is now native to the page, so additional plugins are no longer required.

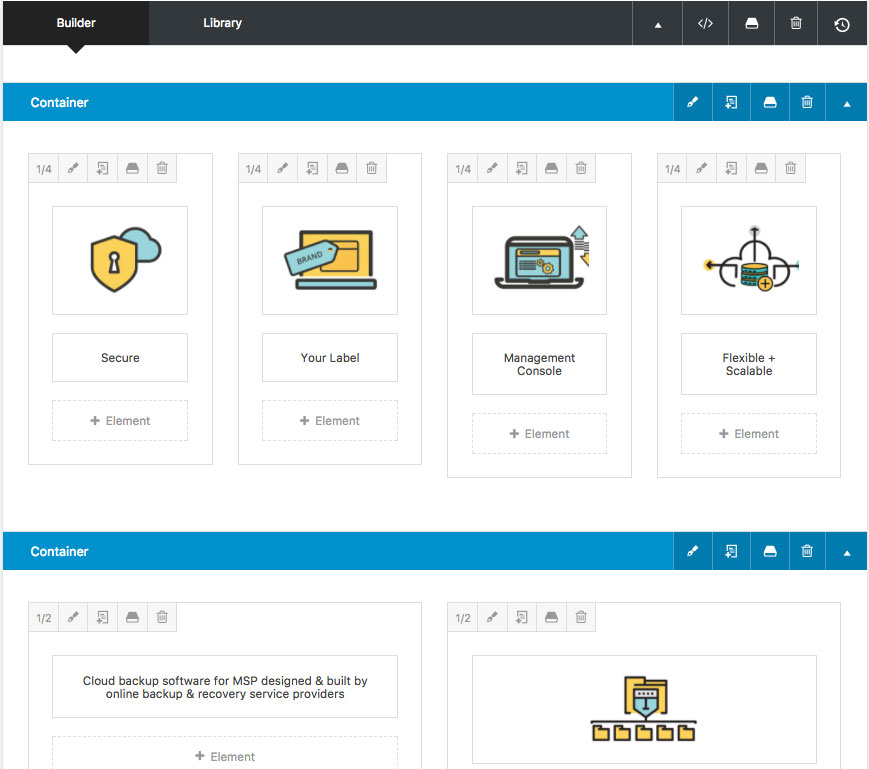
The fusion builder UI for creating the page with custom elements is pretty smooth, where others I’ve seen are a little clunky.

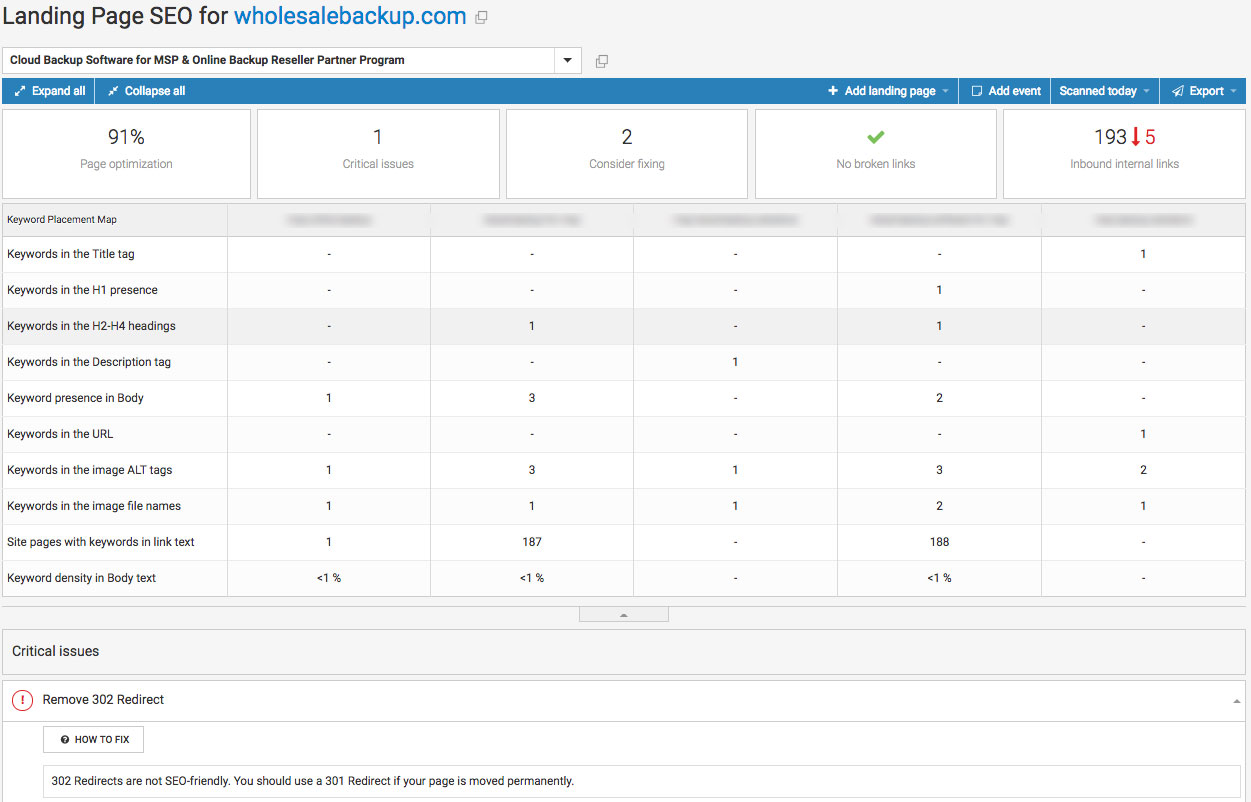
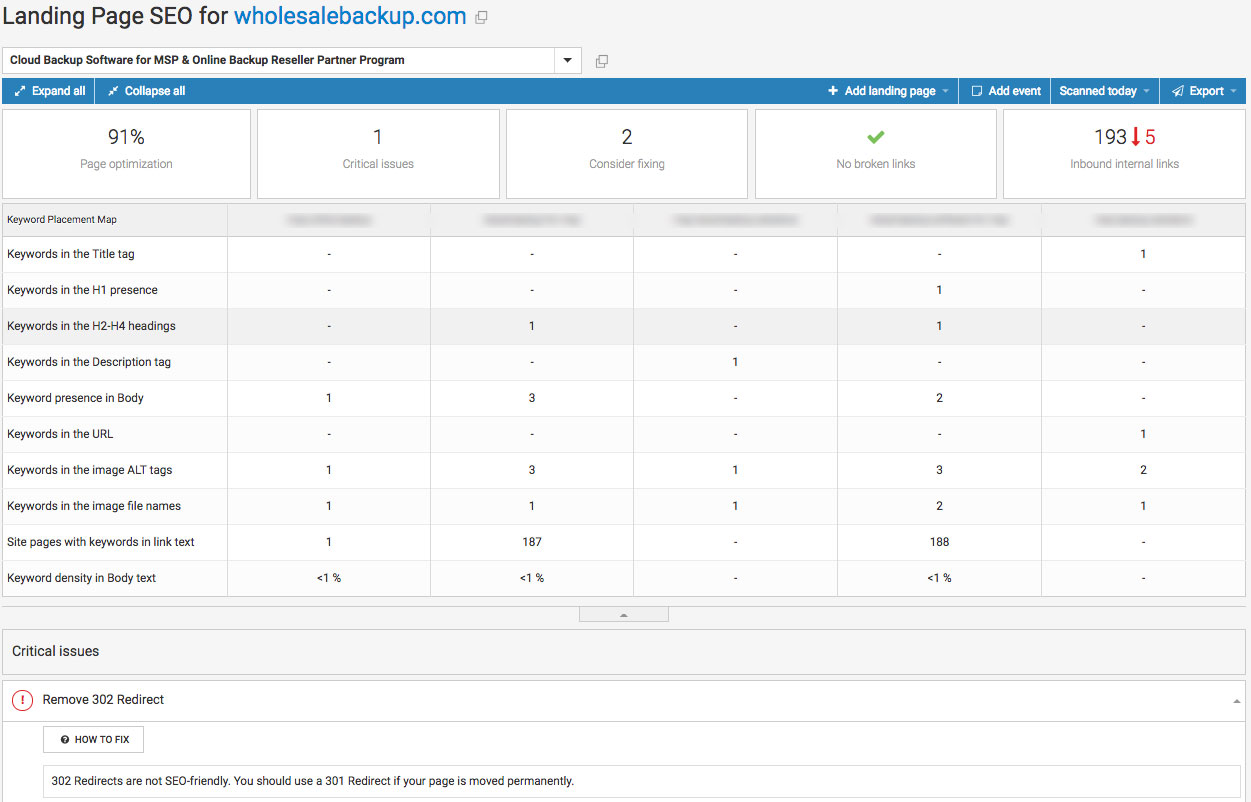
Lastly page was fully SEO optimized for reaching the target audience using fine combed on-page SEO techniques. The flagged warning was from a 302 redirect originating from a chat client used to talk to visitors on the site and can’t be removed.

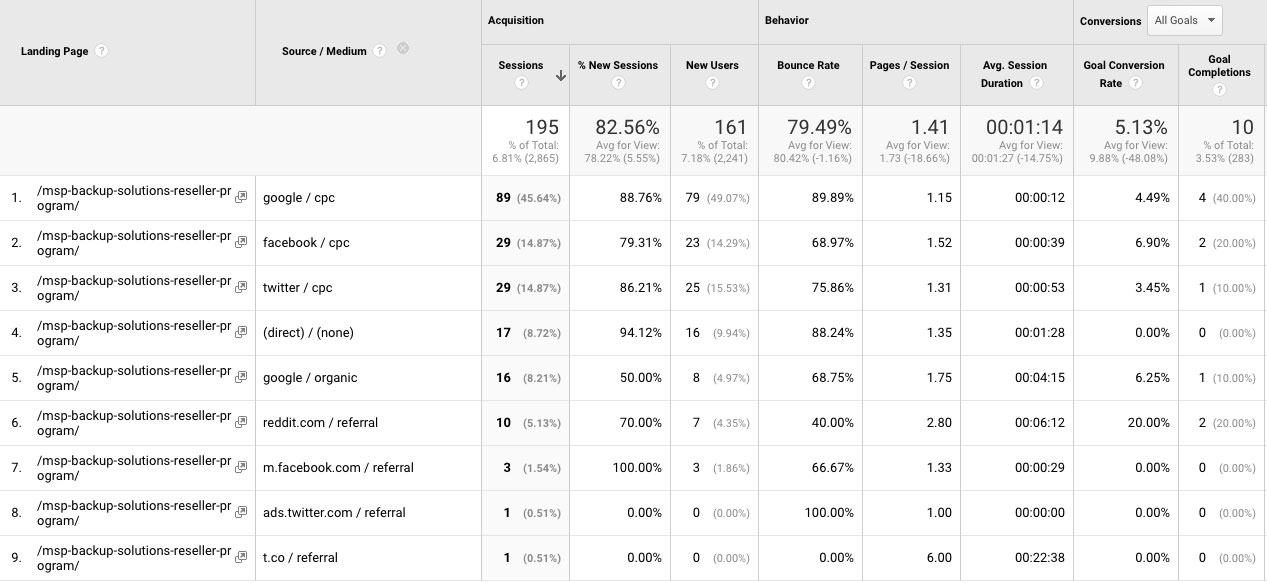
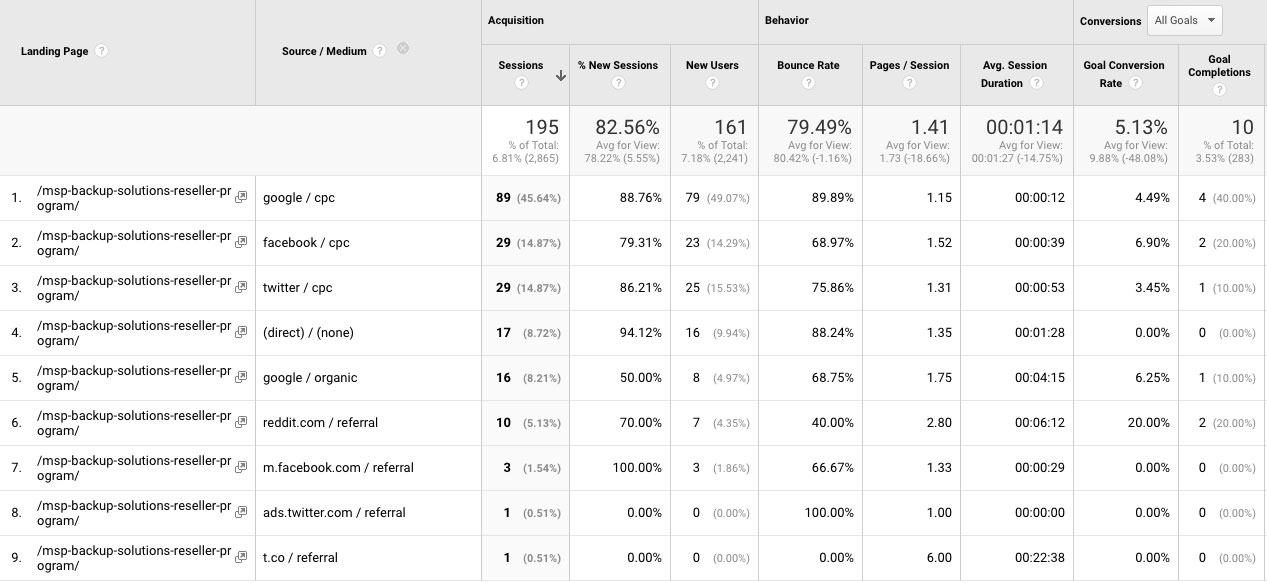
I created ad campaigns on Adwords, Bing, Facebook and Twitter for targeted delivery with URL tracking to measure the performance across the those channels.

While also working to grow the page organically, through answering questions in appropriate places where people are talking about the topic of backup software options for MSPs.
Currently the page performs rather well, it’s still gaining momentum, and I’m really happy with the progress made in such a short time.

by Ryan | Feb 22, 2017 | Blog
Six quick steps to branding your CDN distribution
When you are looking to take your website performance to the next level with using caching and a CDN, you may run into the case where you as assigned a rather generic CDN domain URL.
If you are still looking to setup your WordPress website to use caching and a CDN service you can take a look at this guide on setting up your WordPress site with WP Fastest Cache and Amazon Cloudfront CDN.
The good news is that you don’t need to actually implement the assigned URL. With a few quick steps you can custom brand that new CDN domain URL to match the rest of you business, project or application by making a very simple record entry to your DNS settings.
The process makes use of a CNAME record, otherwise known as a Canonical name that maps an alias or alternate name to a true canonical domain name, which will be your new generated CDN domain.
Steps
How to custom brand your generated CDN domain name
- Copy the generated CDN domain name assigned to you by AWS Cloudfront (or whichever CDN service you are using) when you create the distribution.
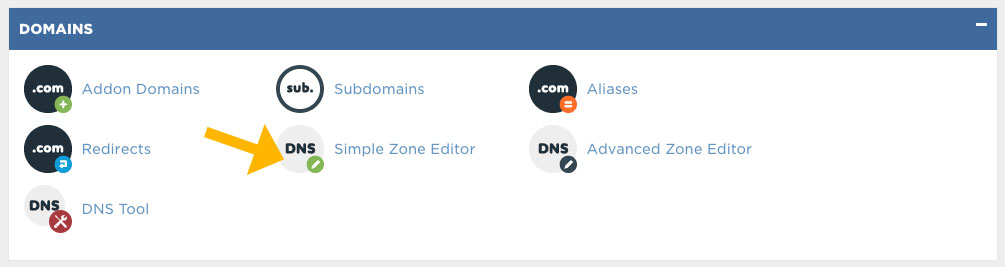
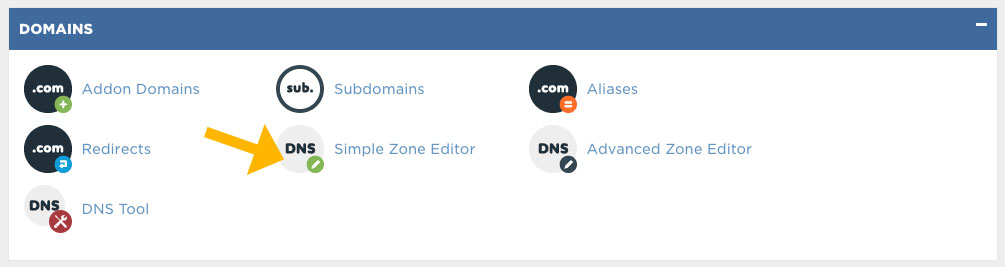
- Open your DNS editor – here in this guide we are using the Simple DNS Zone Editor from within cPanel. Select the website that will have the new CNAME record created for it.

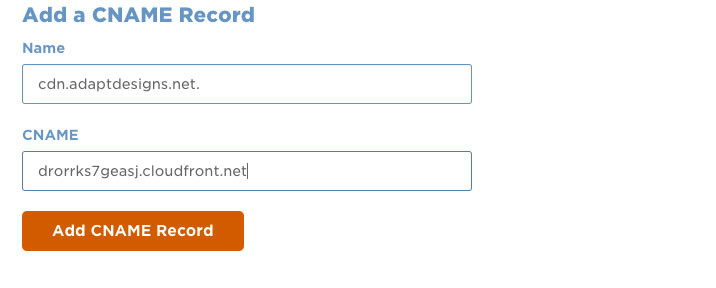
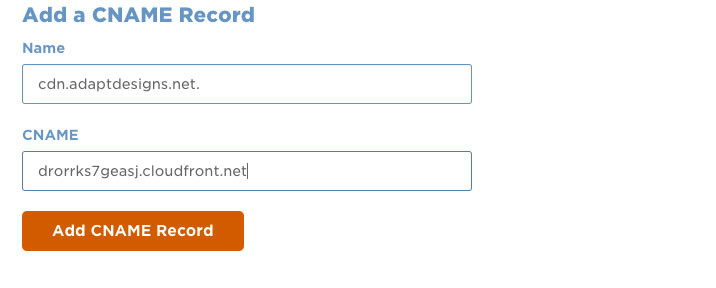
- In the Name field – enter the text that will be pre-pended to your domain, in this example all that was typed in was “cdn” the domain service autofilled the “.adaptdesigns.net” part. This will serve as our new custom branded alias URL.
- In the CNAME field – paste or type your assigned CDN domain name, for this example we entered in the assigned Cloudfront domain name that points directly to our distribution.

- Click to save or Add CNAME Record – give it a few minutes to propagate.
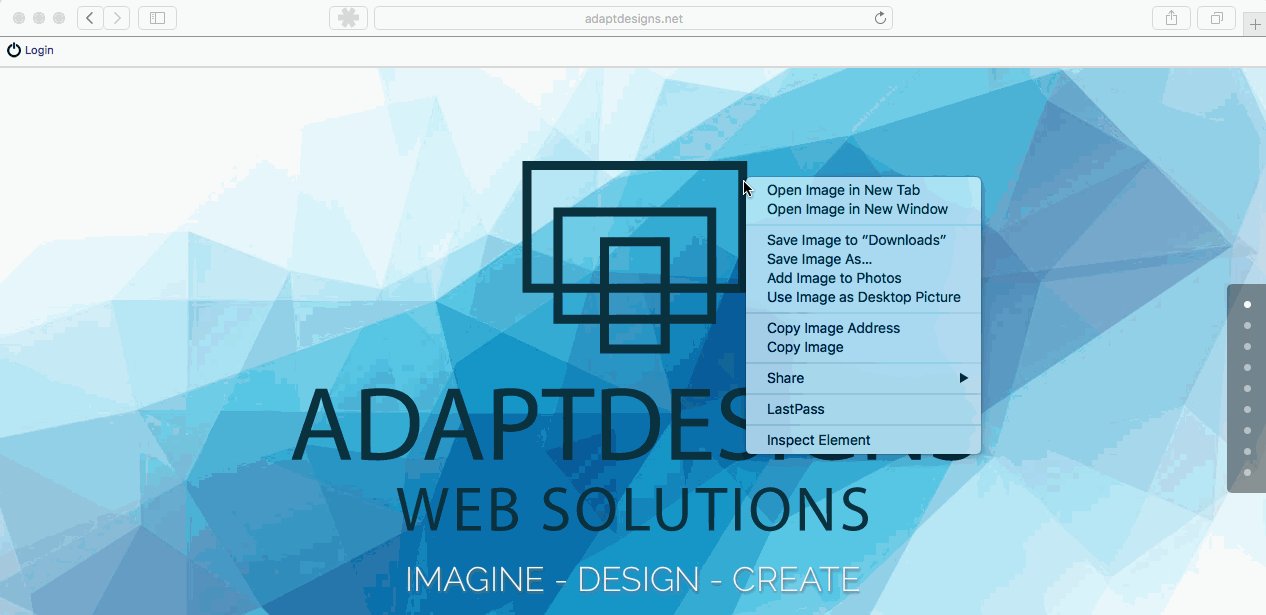
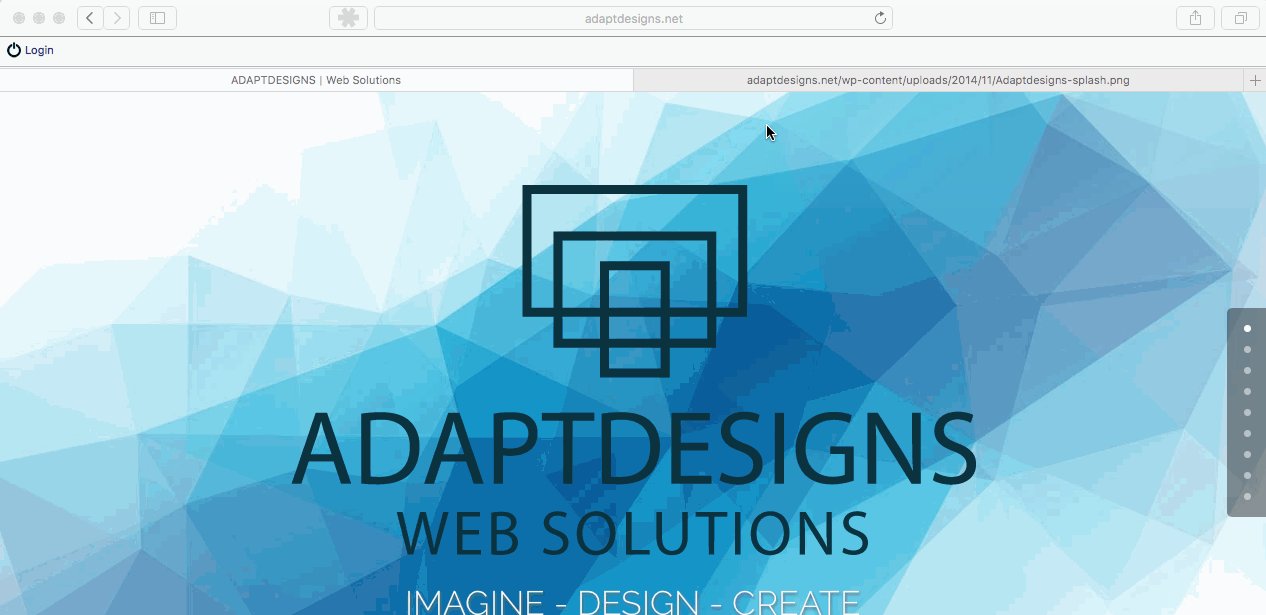
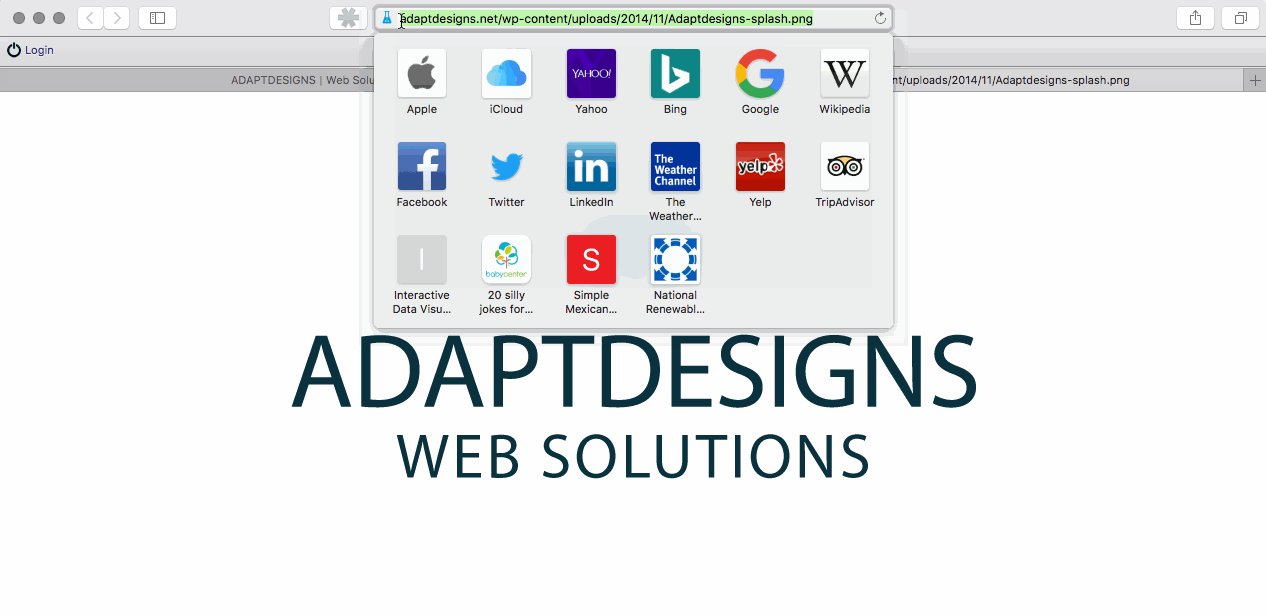
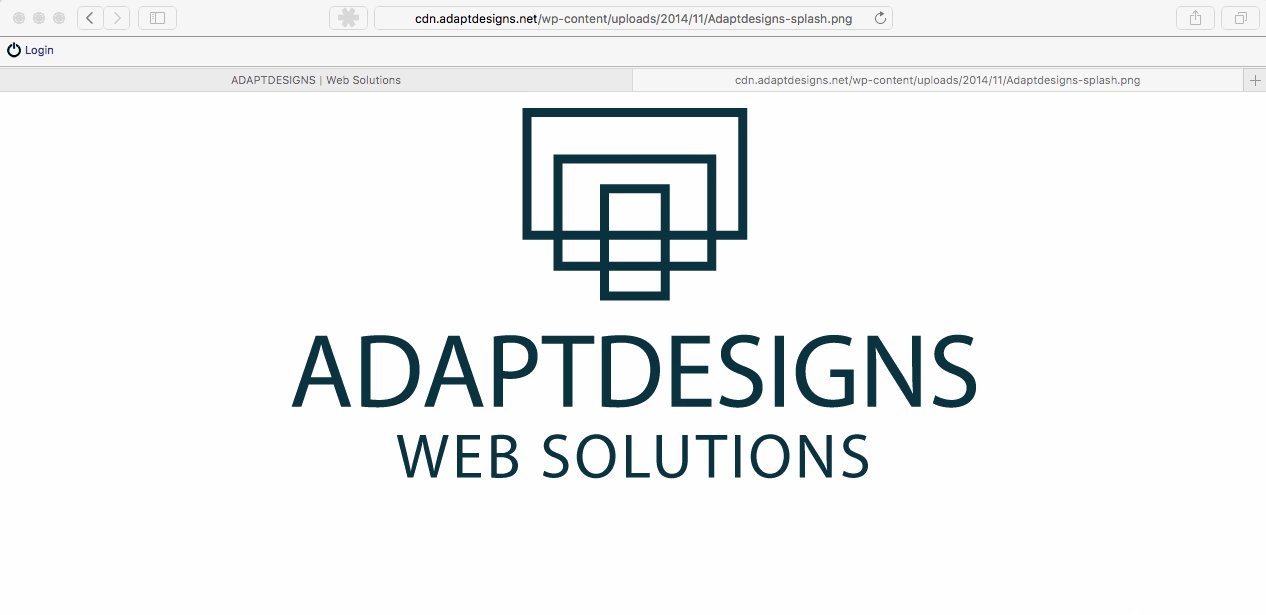
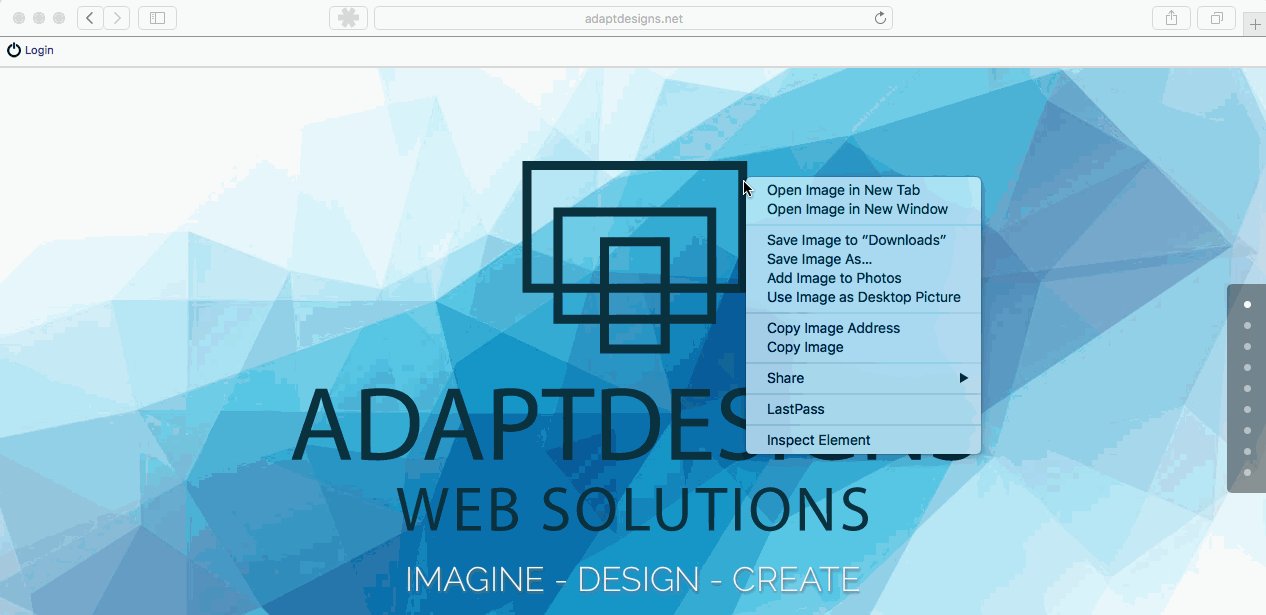
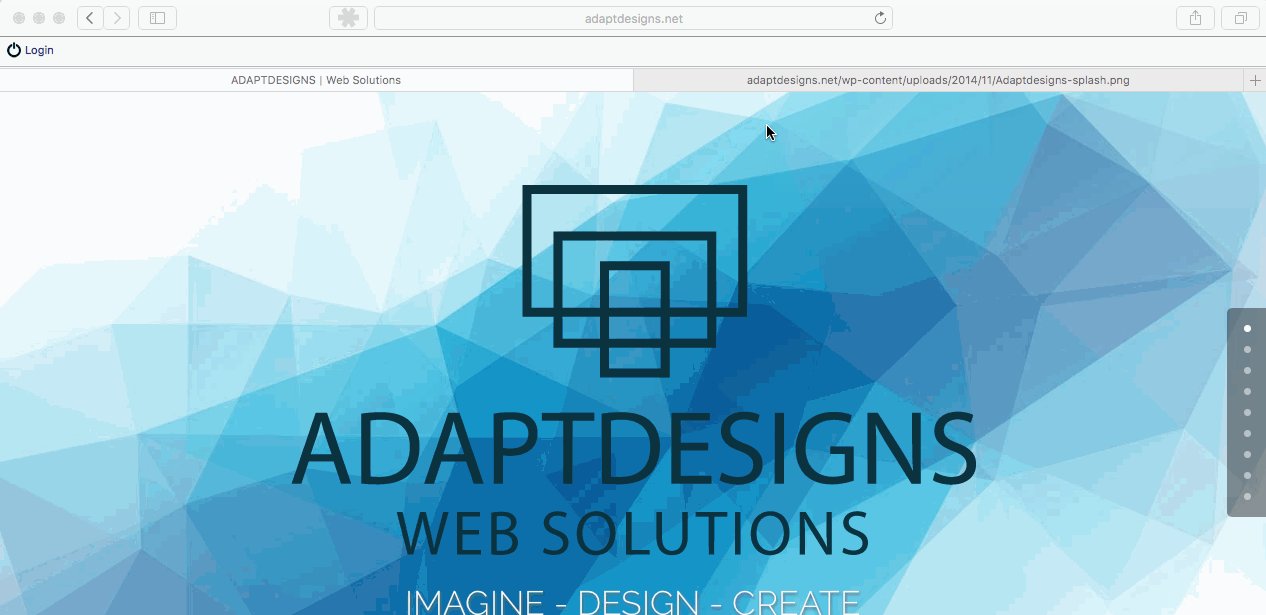
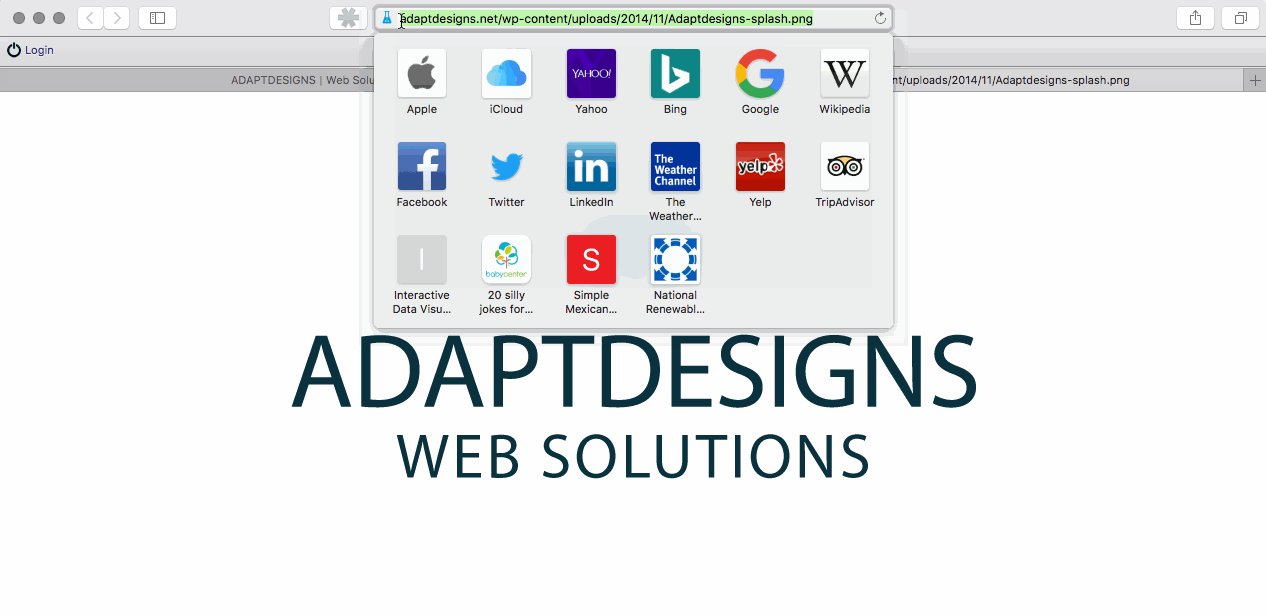
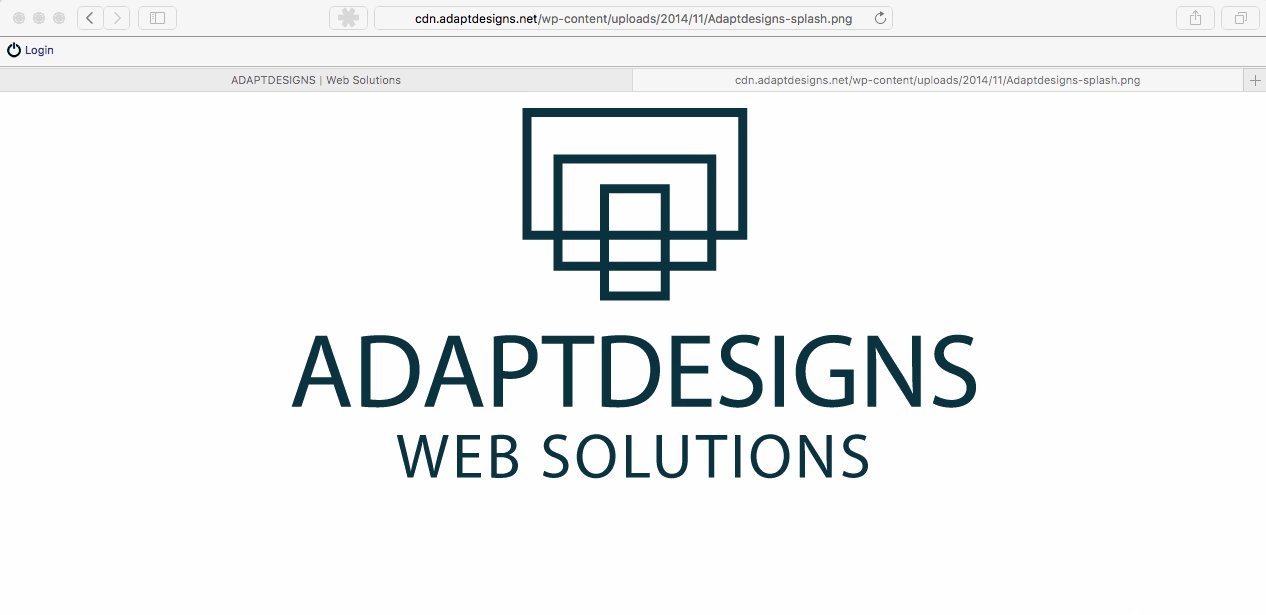
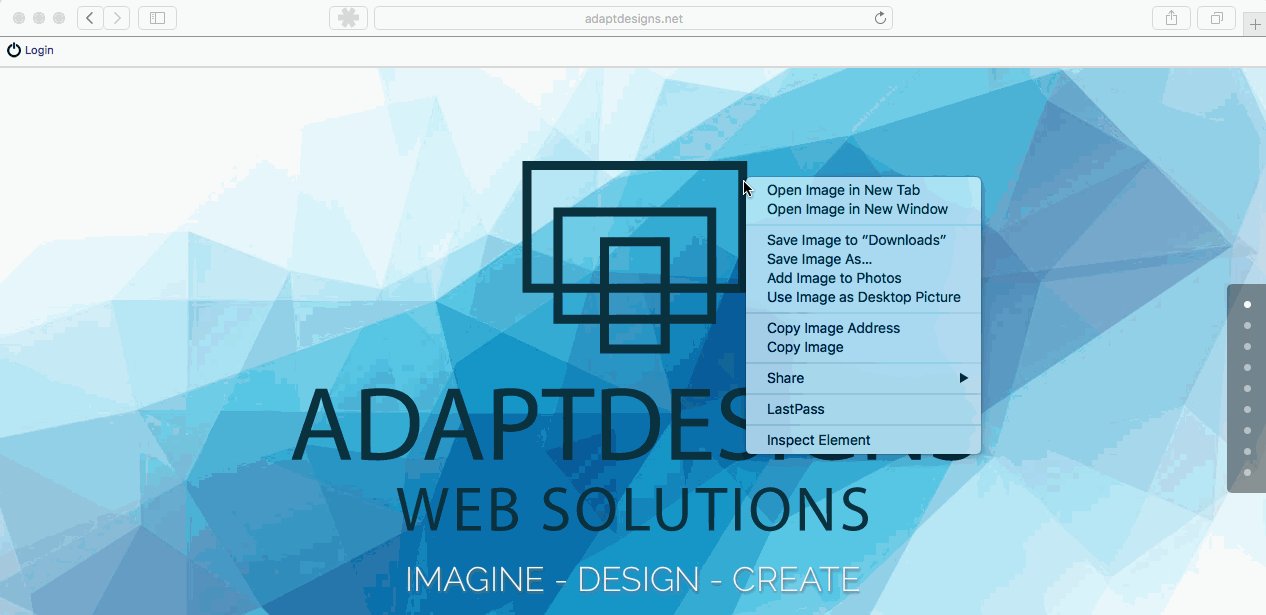
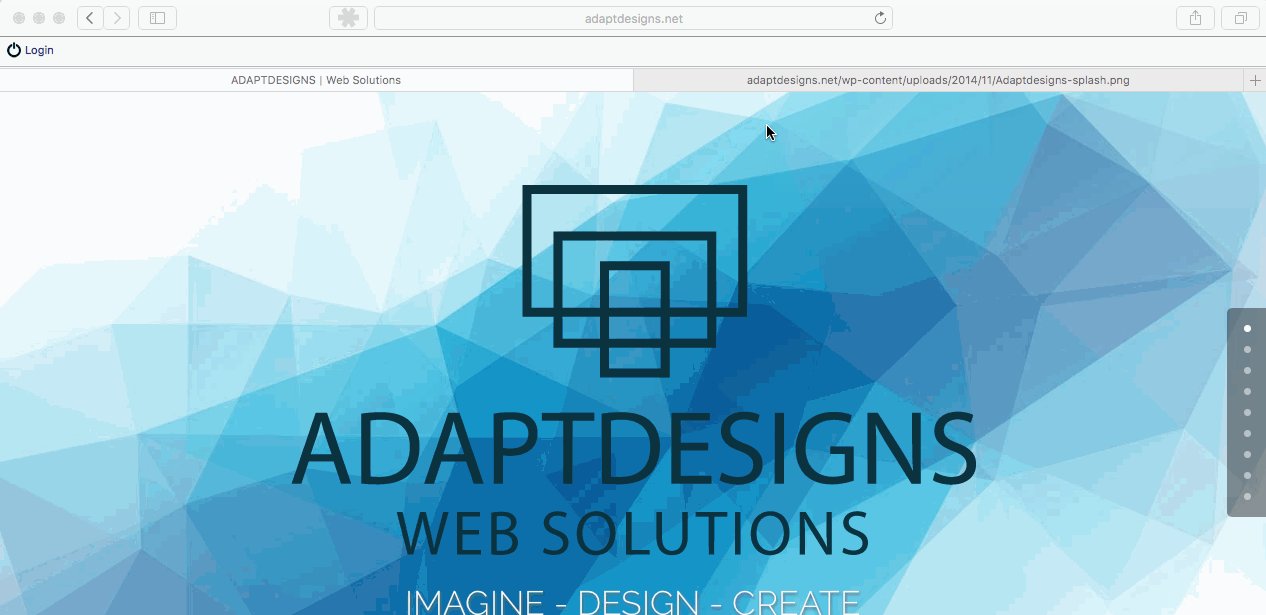
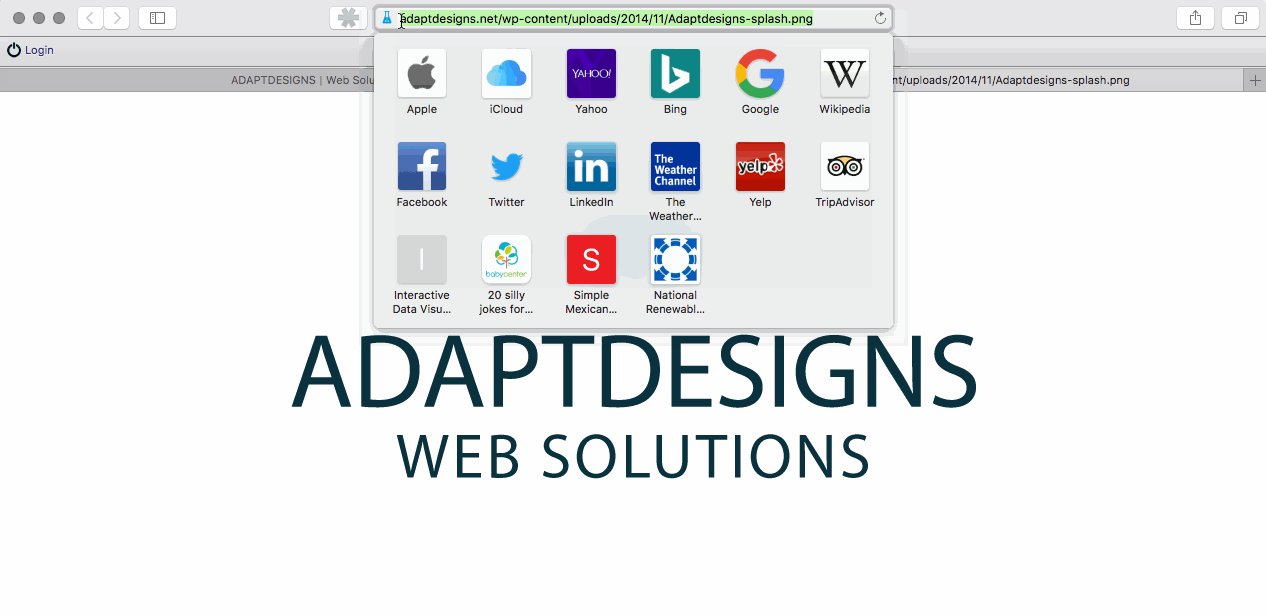
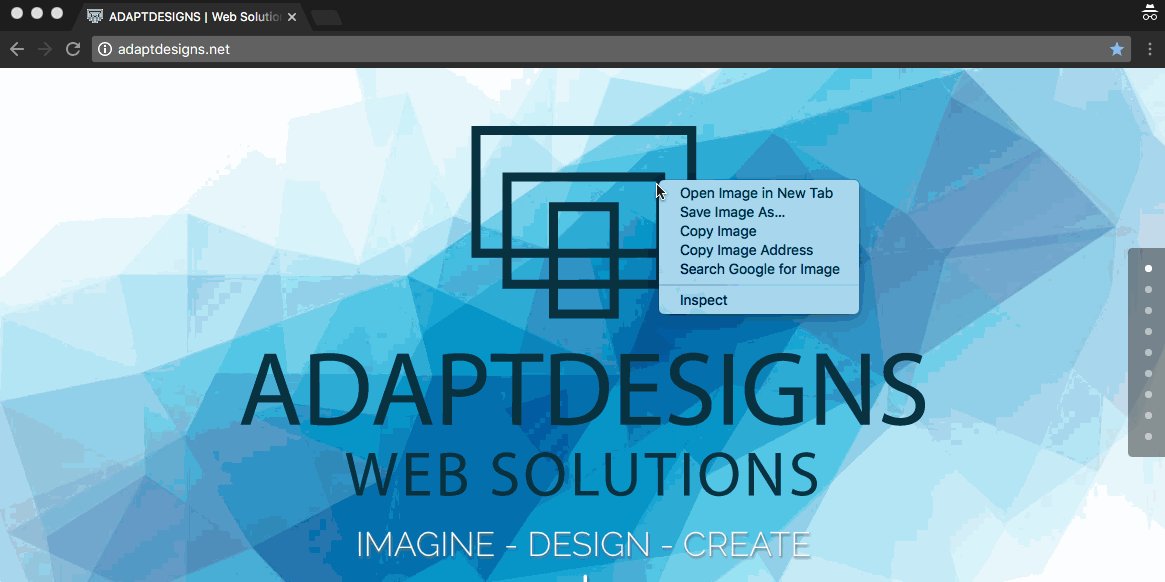
- Now test this adjustment – by going to your website, opening an image in a new tab, and replace the url to use your custom branded CDN URL as shown below in this animation.

Congrats, you have now successfully mapped a custom alias URL to your own CDN distribution for making a nice, clean branded CDN URL. I hope this short guide helped you out.

by Ryan | Feb 21, 2017 | Blog
Guide to configuring your own custom CDN using Cloudfront and WP Fastest Cache
After using WP Fastest Cache on a few websites for a while now, I’m happy to say it has really increased the overall speed and performance of my WordPress websites, I would highly recommend using this plugin with your WordPress site and start seeing the benefits using caching. Even with the use of caching there is still some room for improvement such as, utilizing a content delivery network for loading static content, like images, Javascript, CSS and more. Luckily the folks at WP Fastest Cache have made integration with your favorite CDN service simple.

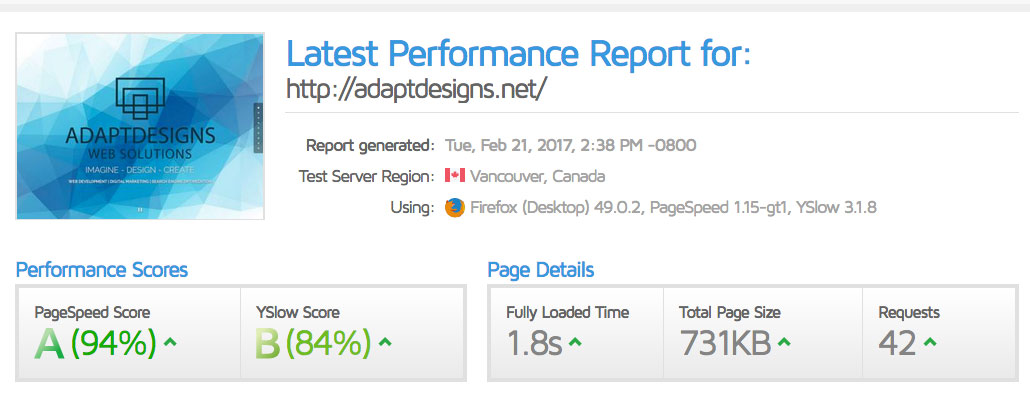
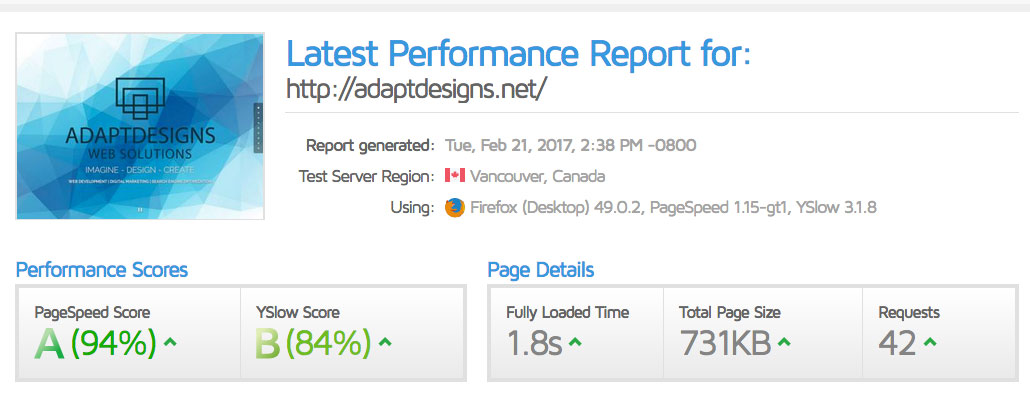
Performance results before using the plugin or CDN
After searching for a while about how to setup a Content Delivery Network using Amazon Cloudfront with WP Fastest Cache and coming back empty handed, I decided to create this guide for others out there who might be in the same position. I hope this guide will help save you some time, money and really boost your website’s performance.
Many of you probably already know about free or premium CDN services offered through Cloudflare, I’ve been using the free service from Cloudflare on a few sites already, but wanted to utilize Cloudfront CDN services provided through Amazon Web Services.
You might be asking why switch from a free CDN to a paid CDN service?
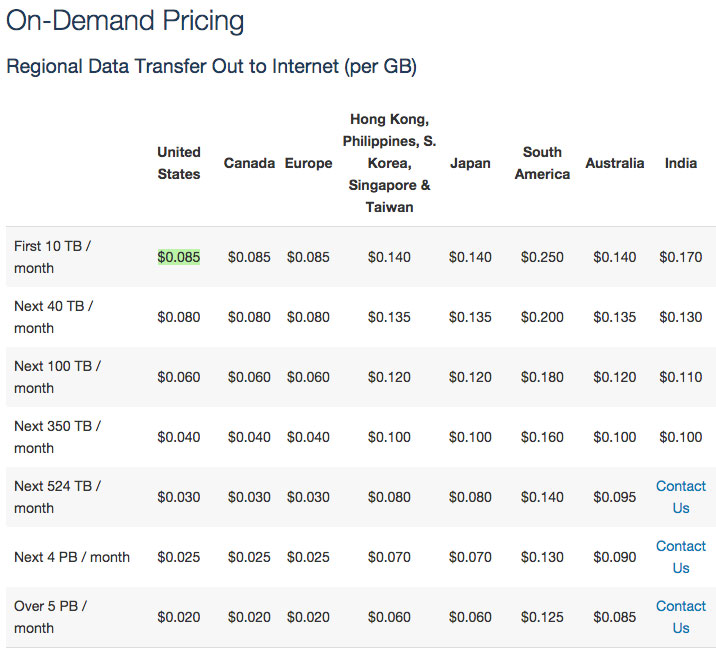
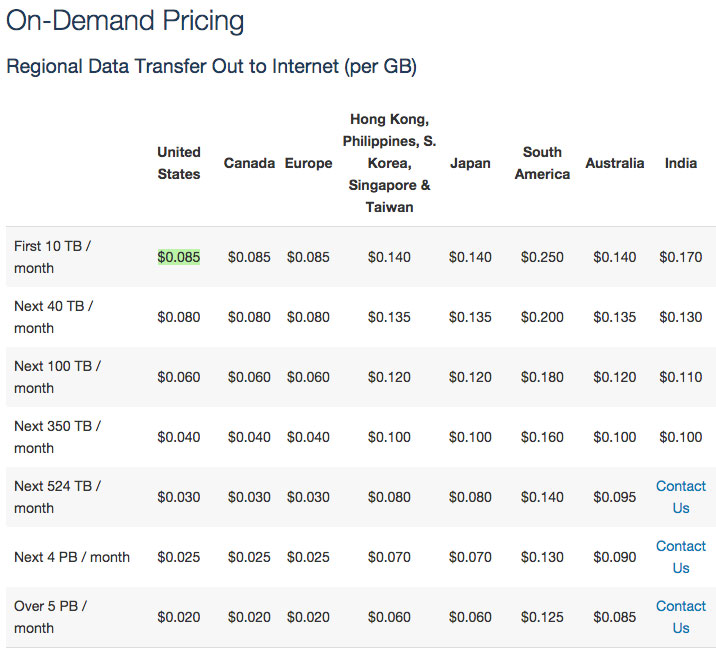
I spend a lot of time working with AWS already on cloud hosted apps, servers and databases, S3 etc -through the company I work for WholesaleBackup the makers of white label backup software. At WholesaleBackup We decided if we were going use a CDN service it must be integrated with our existing AWS stack and infrastructure. From what I’ve read the service is very cheap and it also allows for complete granular control while being centrally located with everything else we do at WholesaleBackup. So it’s primarily a business requirement but the pricing is amazing e.g.) 8.5 cents for 10TB in United States. Sweet!

Sub steps: (please skip these 2 steps if you don’t have Cloudflare enabled)
How to disable free Cloudflare CDN services, so you can start using Amazon Cloudfront CDN
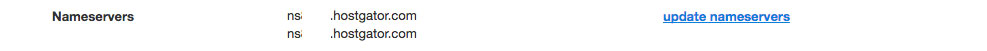
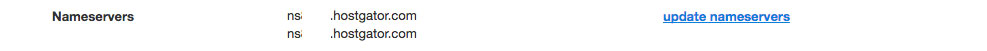
- Login to your DNS service and replace Nameservers entries that are using the Cloudflare CDN URLs with your own hosted server Nameservers entries.

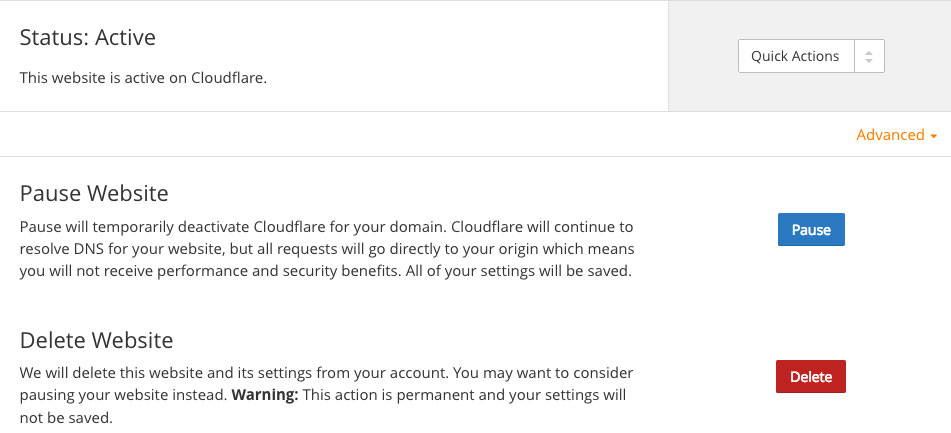
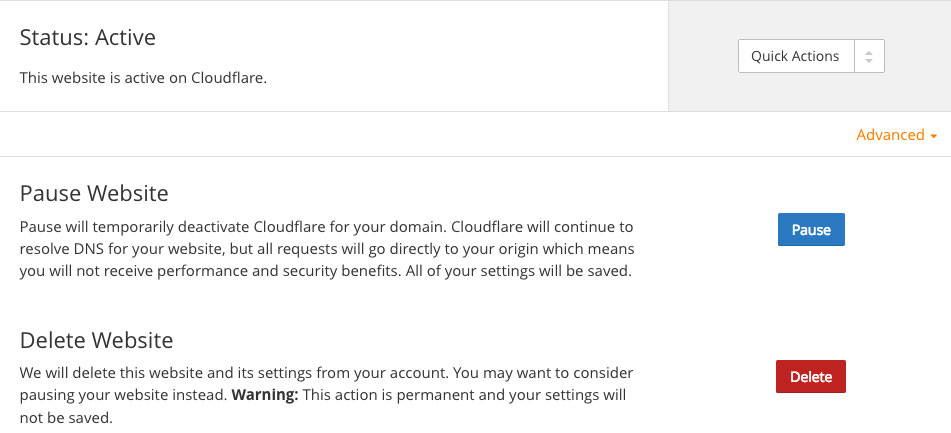
- Login to Cloudflare and disable CDN services for your selected website, so it will longer attempt to take requests for your website. Look under Overview > Advanced click Delete.

Steps:
How to create CDN using AWS Cloudfront for WP Fastest Cache plugin
- If you have not already install the WP Fastest Cache Plugin.
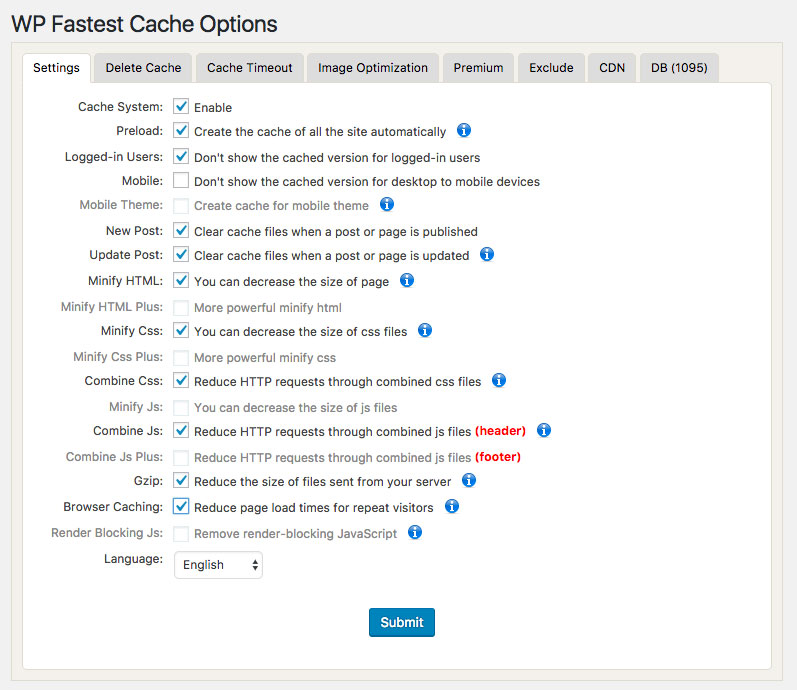
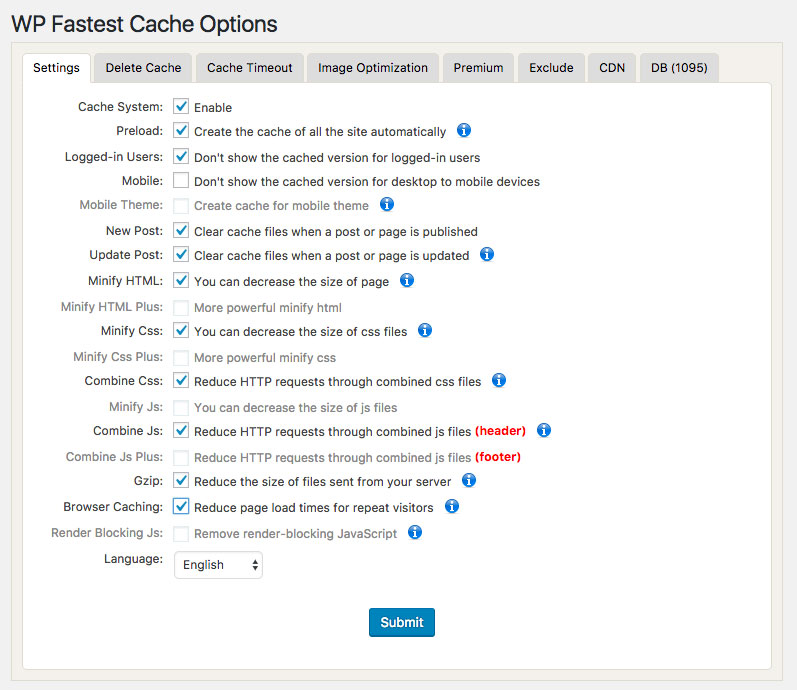
- Configure your default WP Fastest Cache settings on the plugin, please note these are my settings you can set yours up for whatever work best for your WordPress website.

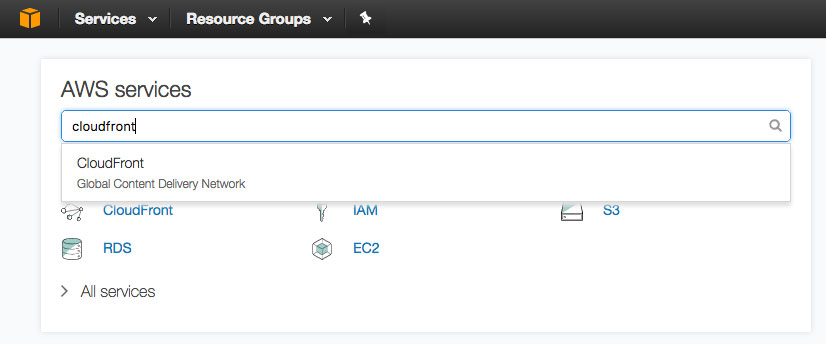
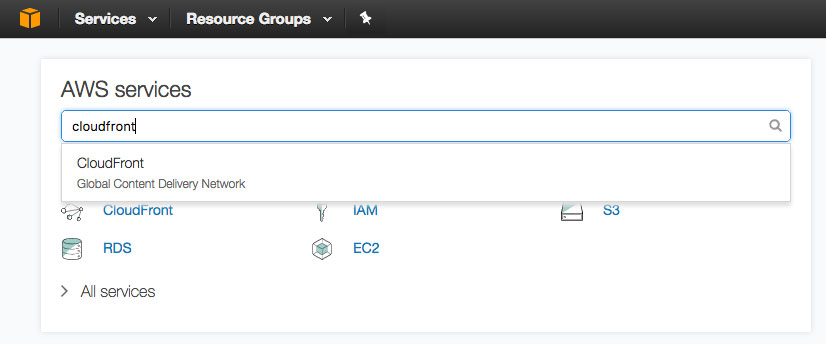
- Sign-in to your AWS Management Console, or sign-up to create your account if you don’t have one. (You might need to enable billing). In the AWS service services search prompt, enter or type Cloudfront and click to select the result that says Cloudfront – Global Content Delivery Network.

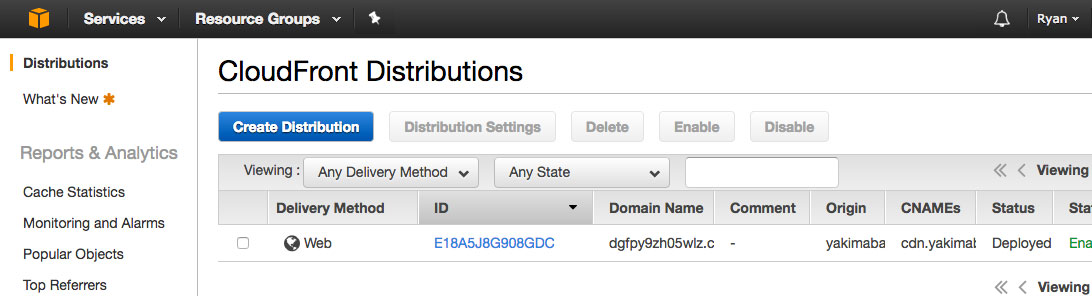
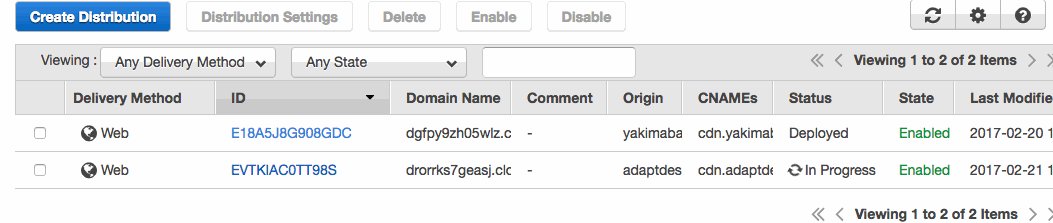
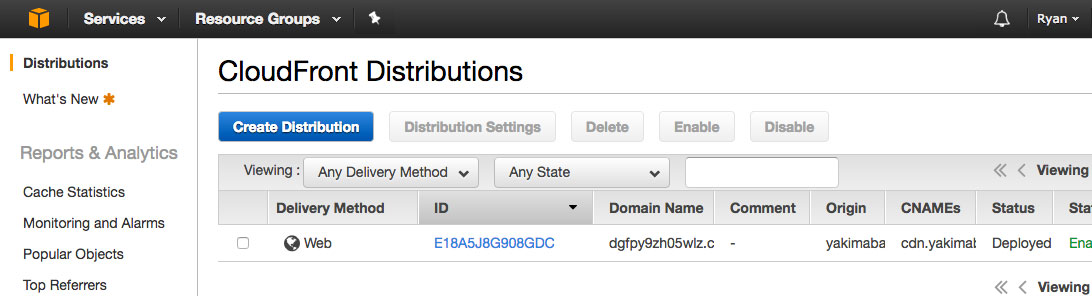
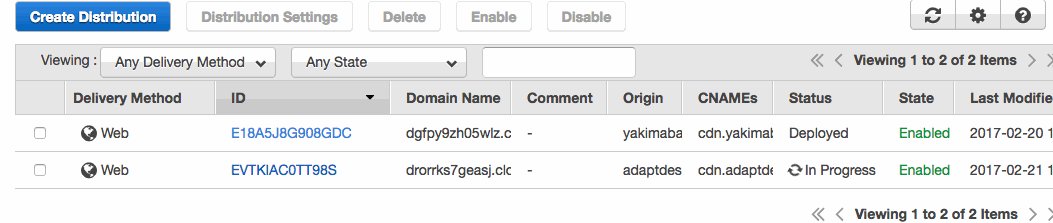
- Once you reach AWS Cloudfront services, click the Create Distribution (blue button)

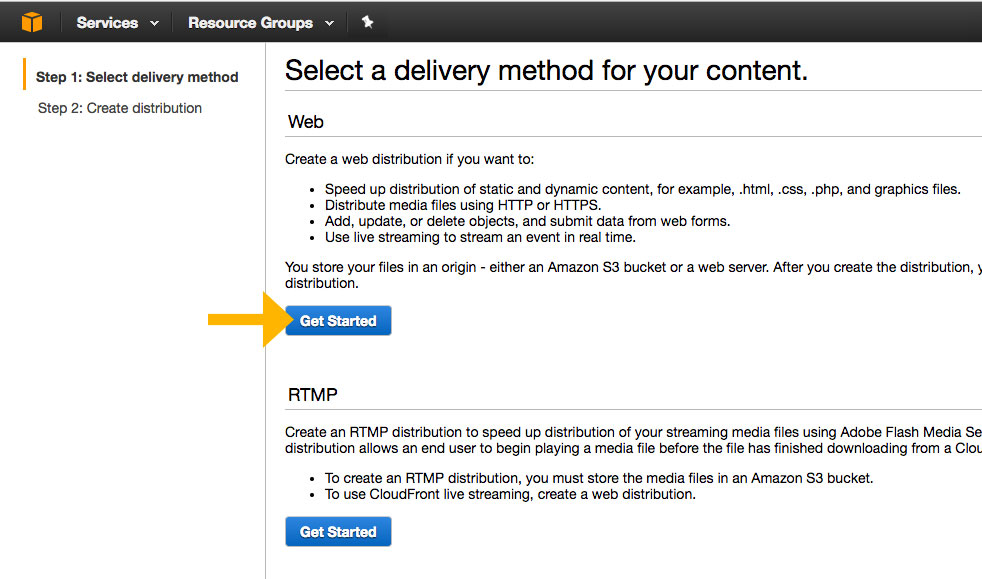
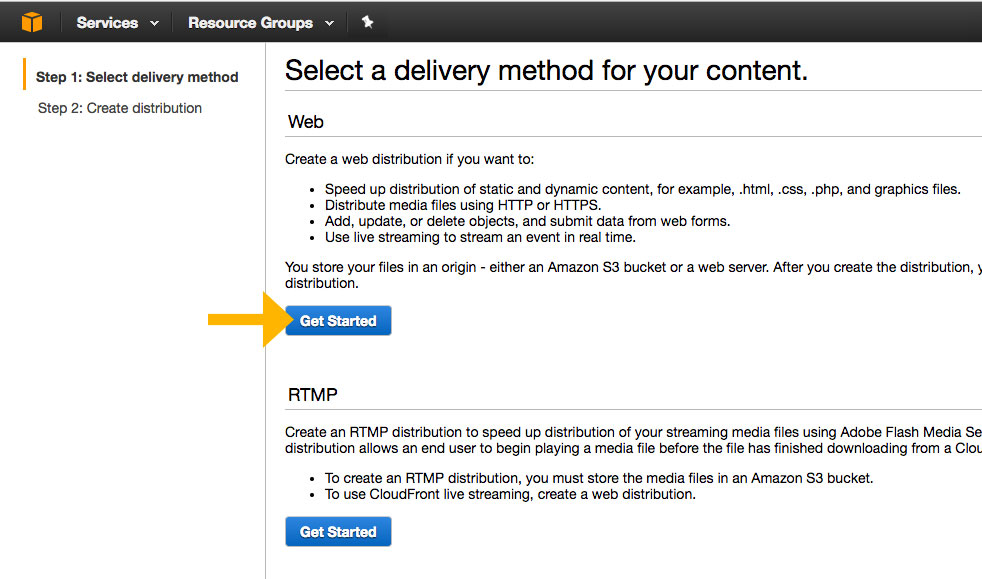
- Select the first option to create a Web distribution to serve your website’s content, the second option is for streaming media, which is not covered here

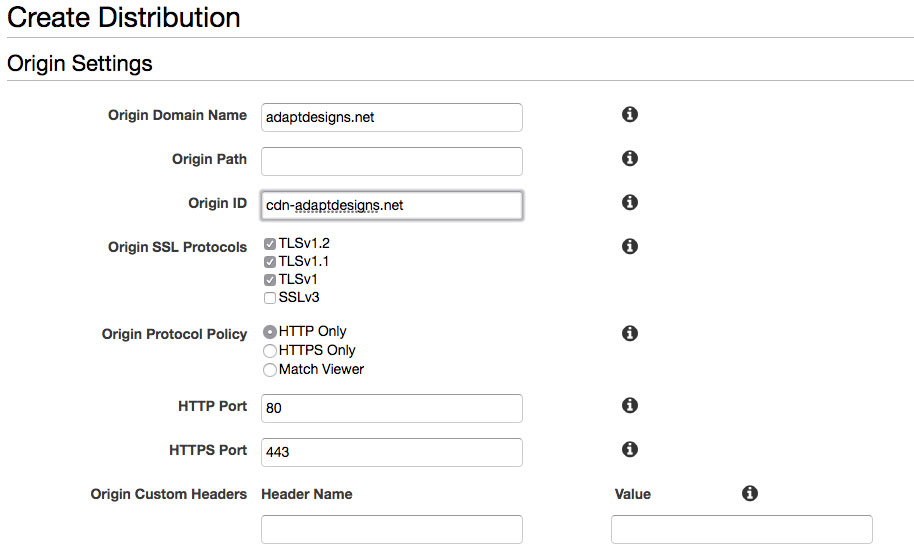
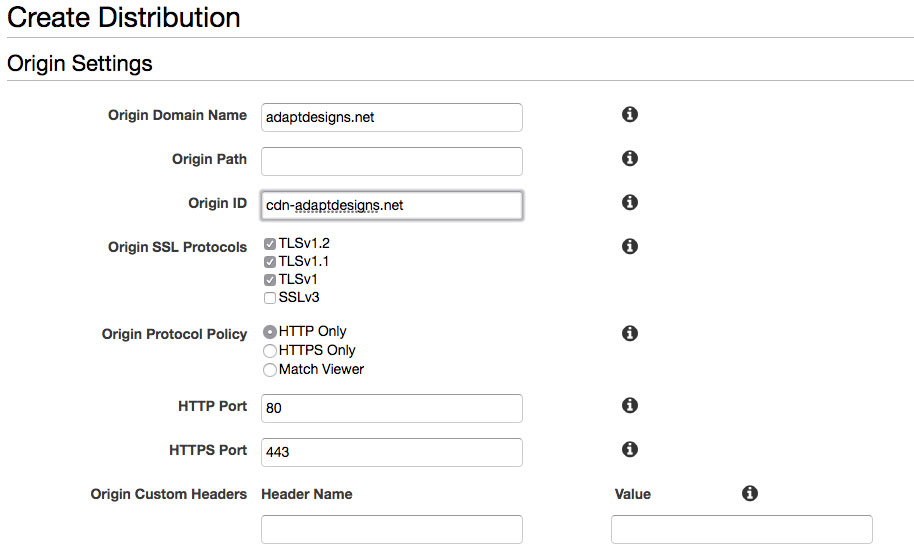
- Configure the Origin Setting for you Content Delivery Network – Origin name: [enter your website], Origin Path: [I leave it blank, or you enter a specific path to your assets here, please note the service uses the same read permission on your web server’s file system], Origin ID: [enter a simple descriptor of what this service is for] Origin SSL Protocols: [left mine defaulted], Origin Protocol Policy: [changed to Match Viewer], so when HTTPS is active on the site it will utilize the secure protocol methods.

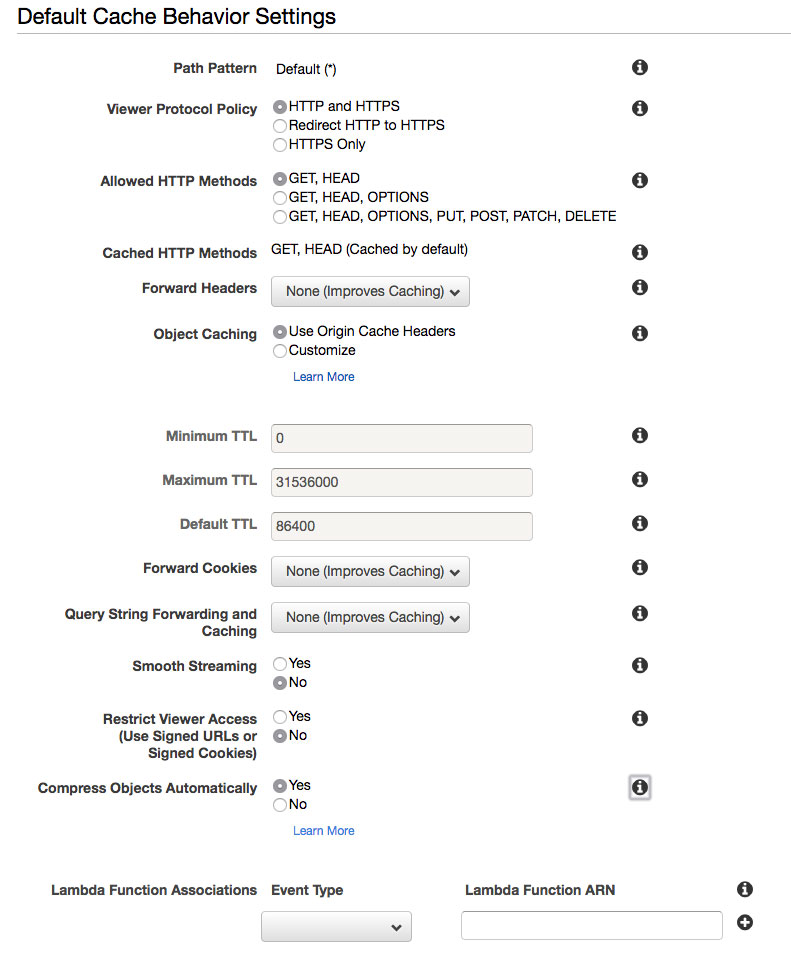
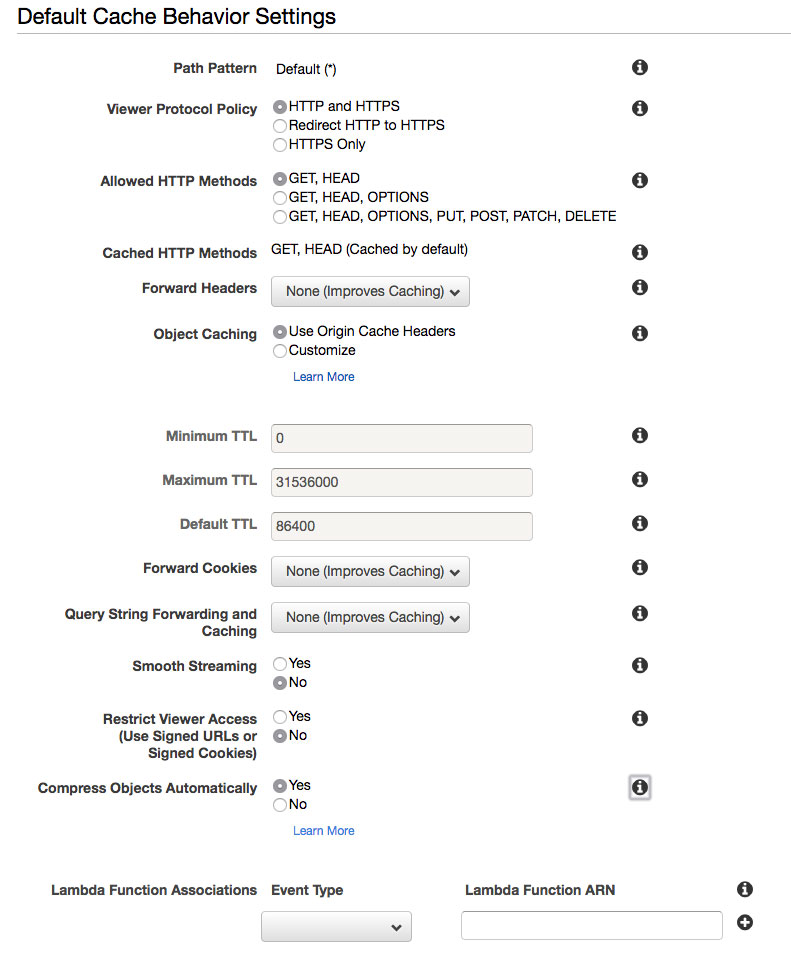
- Configure the Default Cache Behavior Settings – for almost all of these options I just left them at the default setting, except for Compress Objects Automatically, which I change from False to True, which will use GZIP compression on items whenever possible. Feel free to click on the info icons beside each option and change to whatever best suits your website’s requirements.

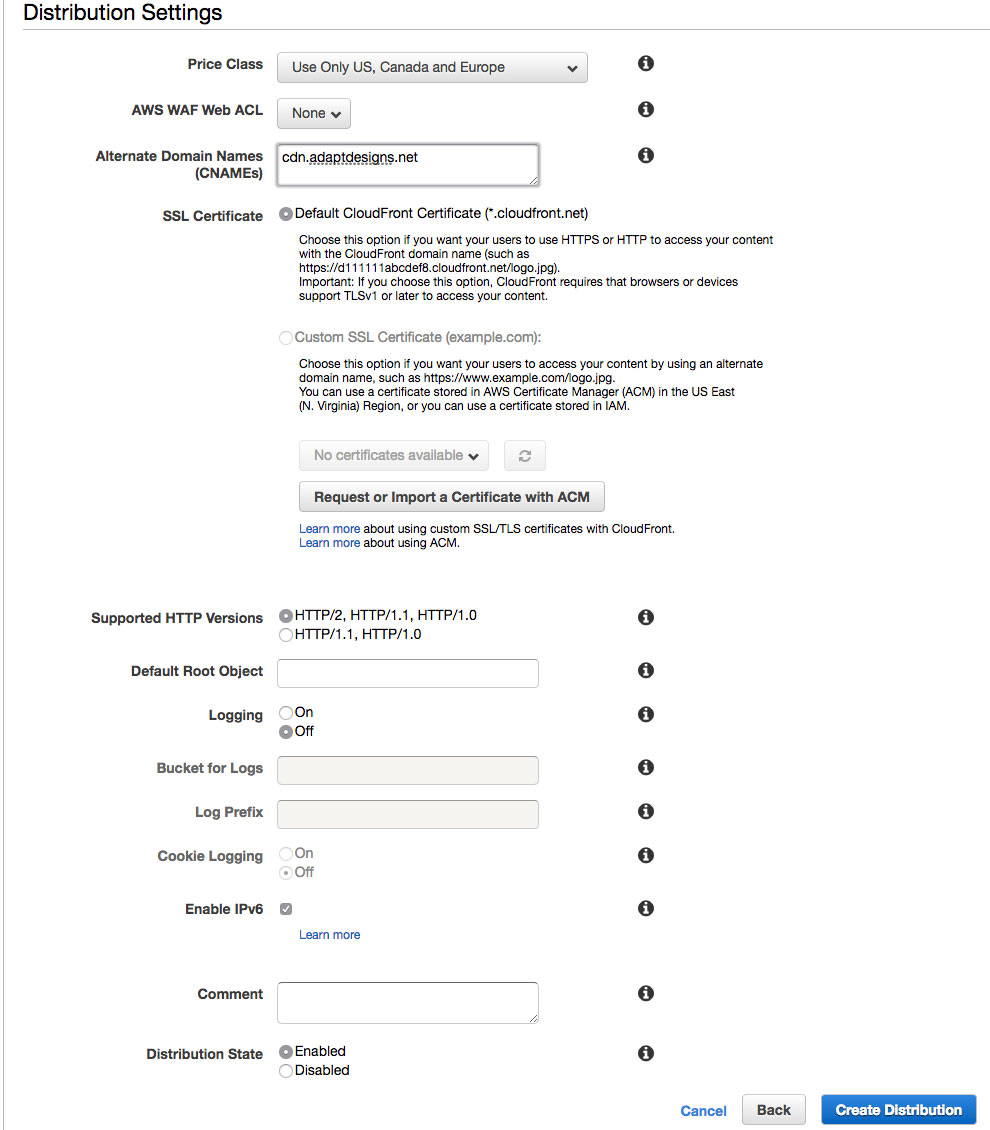
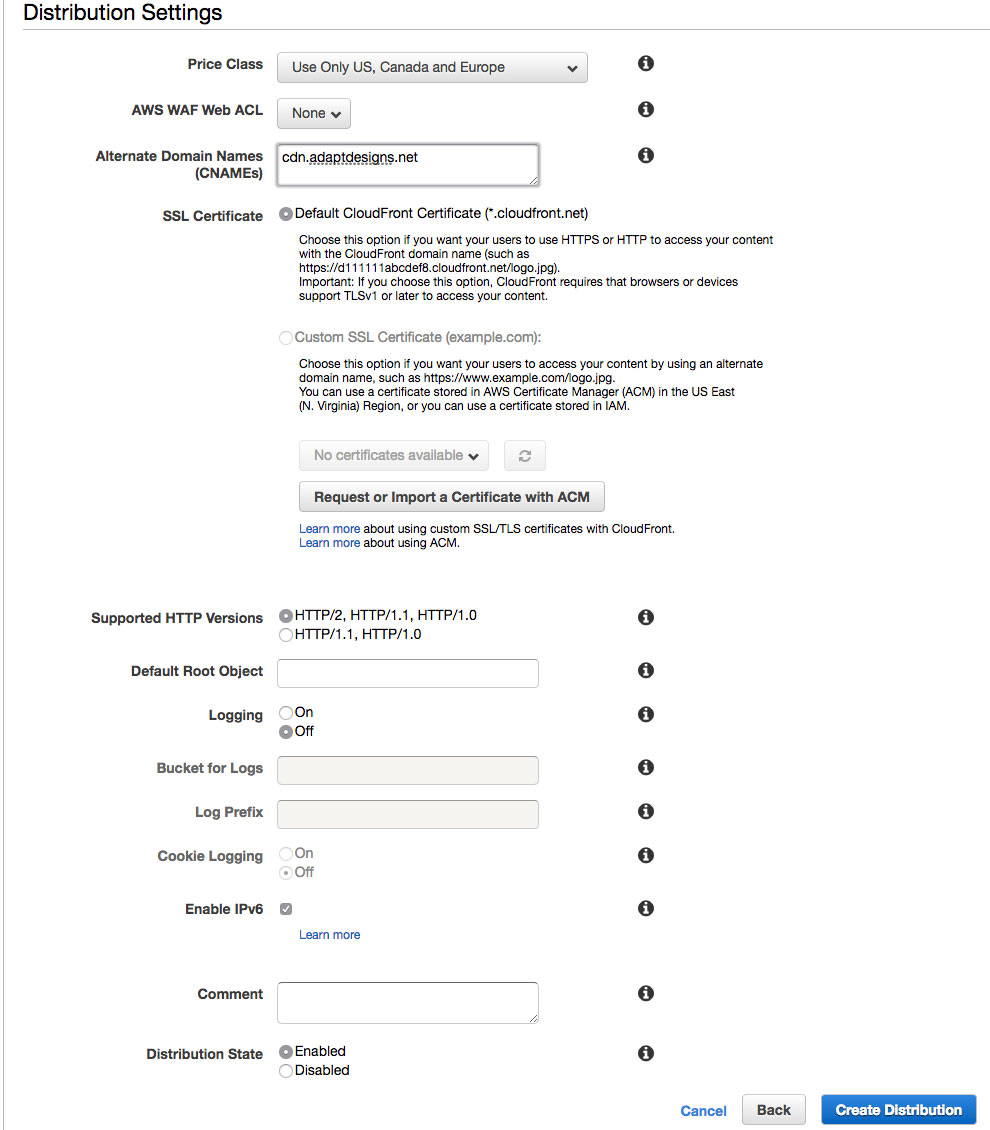
- Configure Distribution Settings – for the Price Class: I changed it to Use US, Canada and Europe, since it is cheaper and relative to my location and customers. On the Alternate Domain Names (CNAMES): I entered in a custom URL alias which I want to use for serving the content on, rather that the long-generated domain name that you will get from Cloudfront. This is completely optional, but I’ll include the steps for making your own branded Domain name using a CNAME for your Amazon CloudFront CDN service for those who are interested. All other options I left at the default settings. Next and finally – Click on the blue Create Distribution button to start building out your very own custom CDN services.

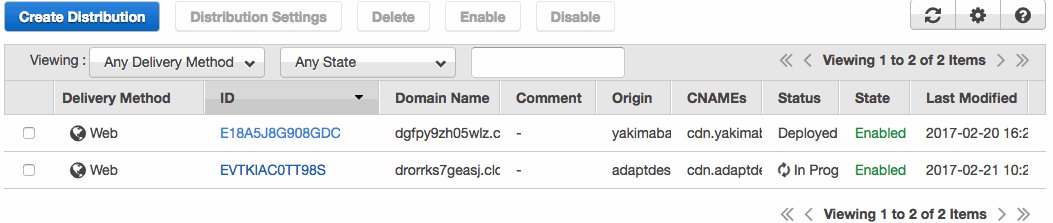
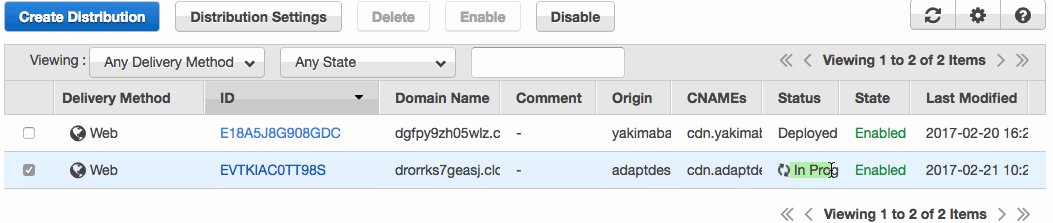
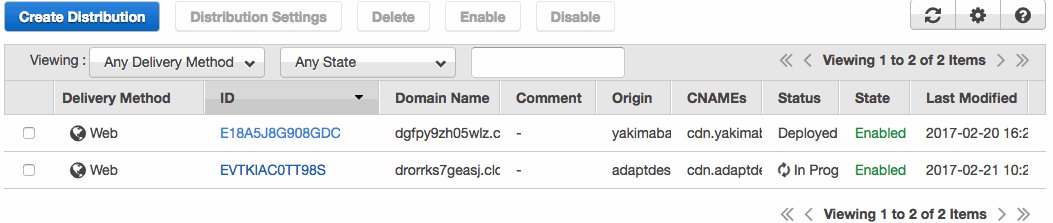
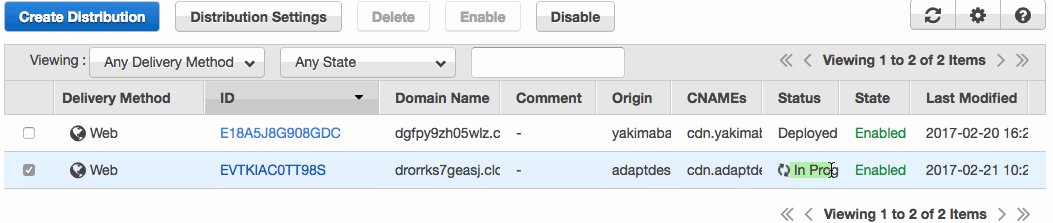
- The process will take around 10 minutes or more depending on how much content the service will upload and distribute throughout the AWS CloudFront CDN endpoint locations. This waiting time gives us a perfect opportunity to create the CNAME for our CloudFront CDN service, so you can have a nicely branded CDN URL. Or skip this step and move on to the final steps after it finishes.

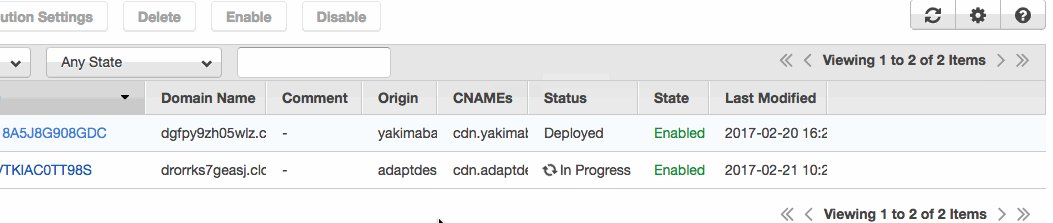
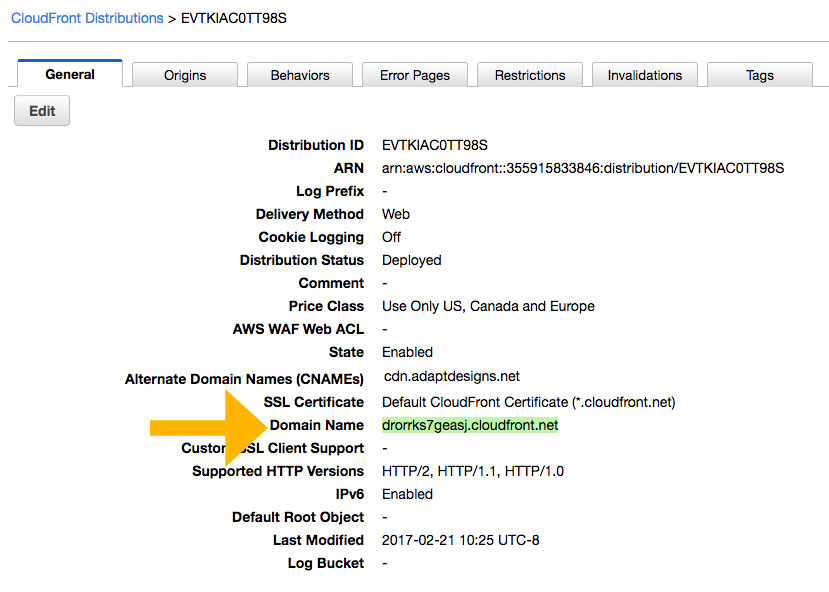
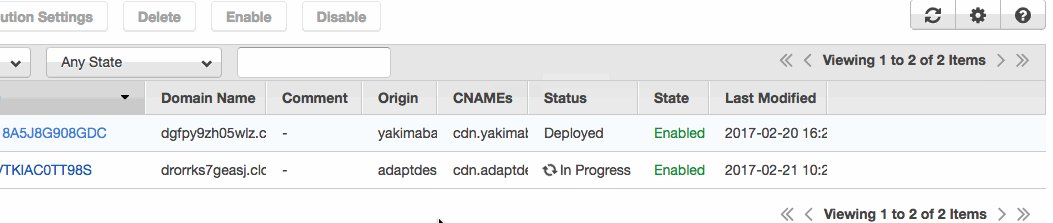
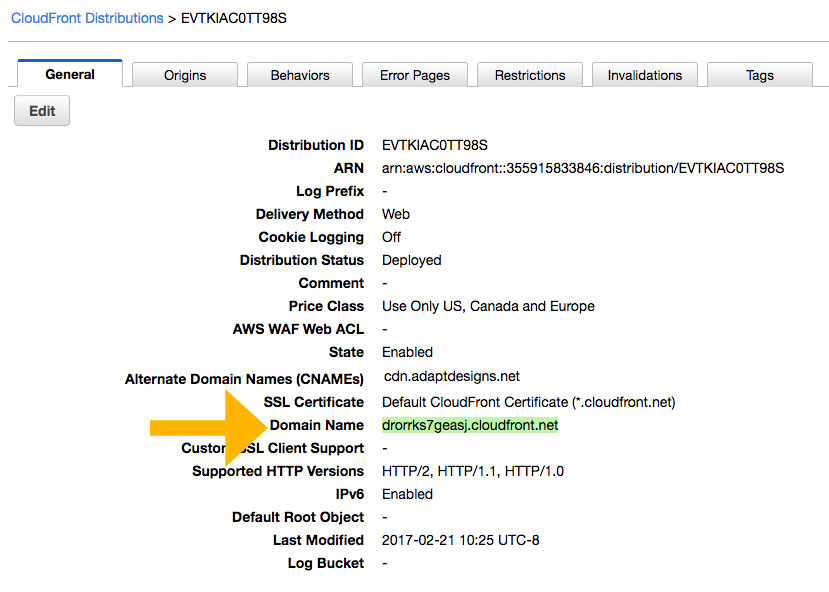
- Once the Cloudfront Distribution is completed with deploying, click on the ID (blue assigned link text), copy the Domain Name for your Cloudfront CDN, you will need this for entering into WP Fastest Cache CDN settings.

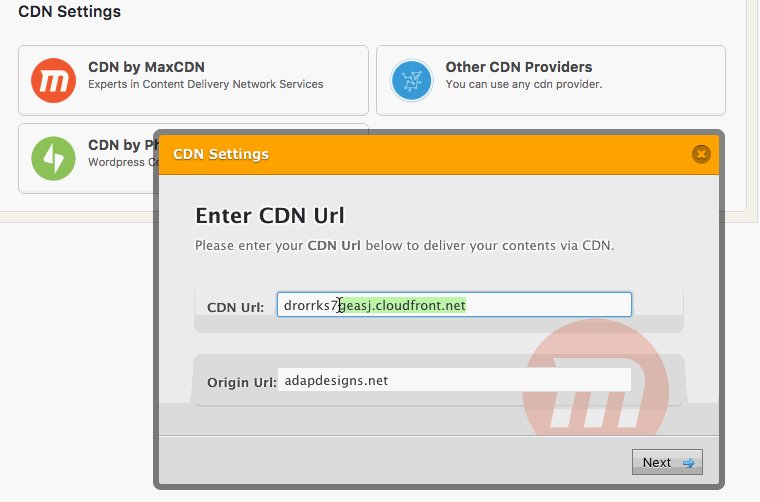
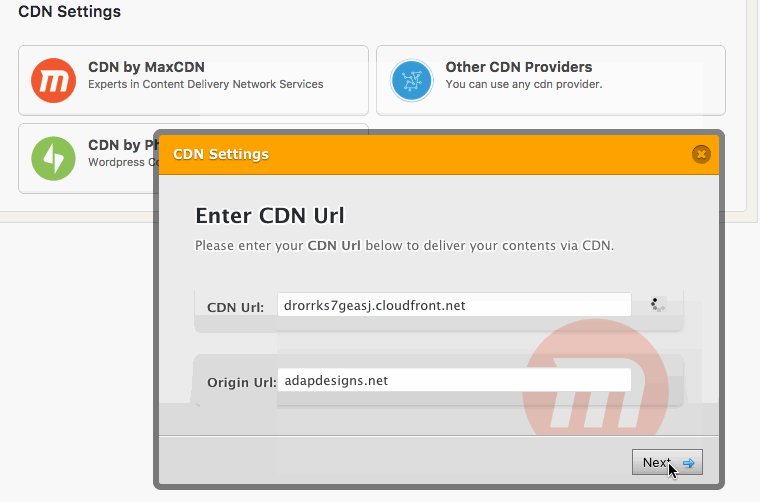
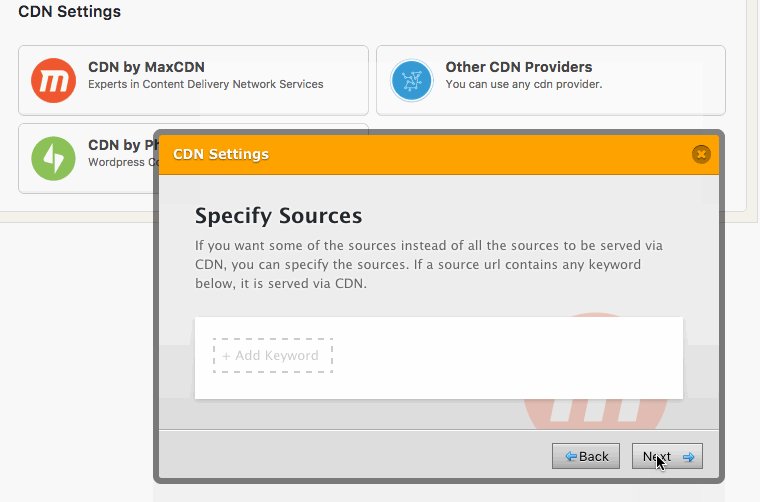
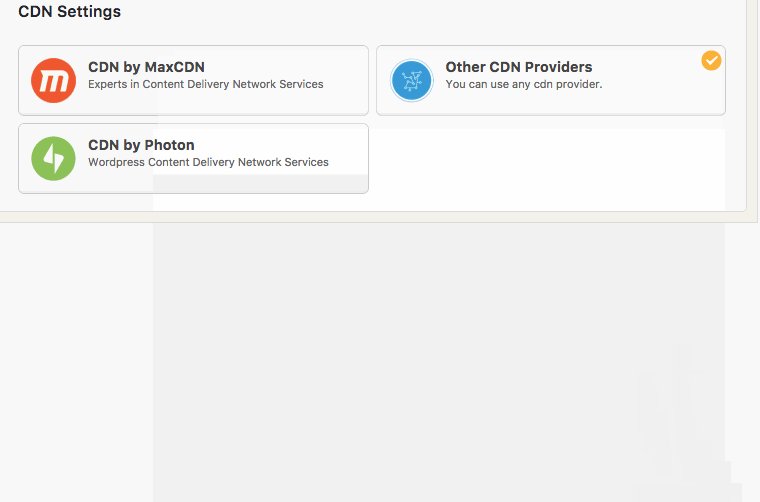
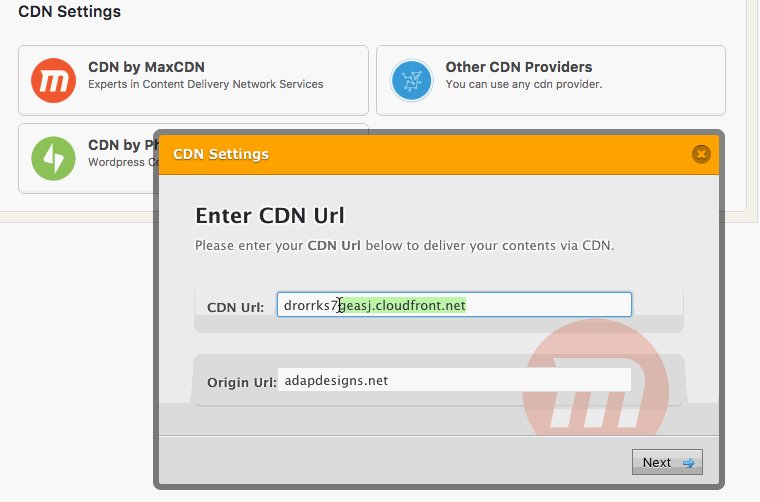
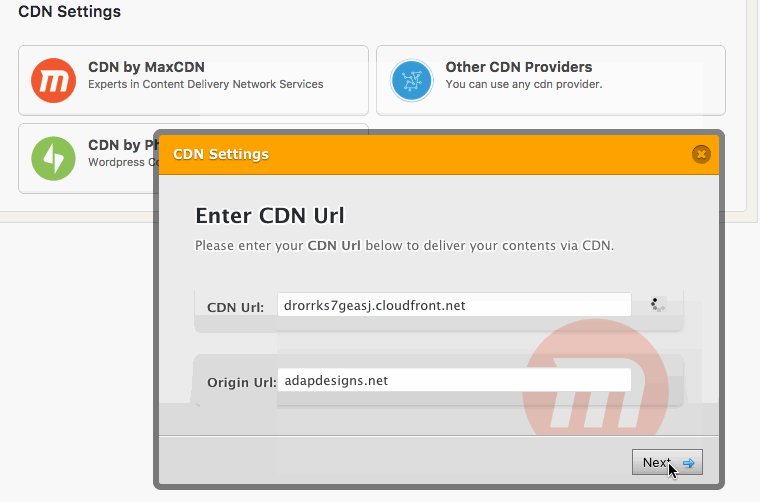
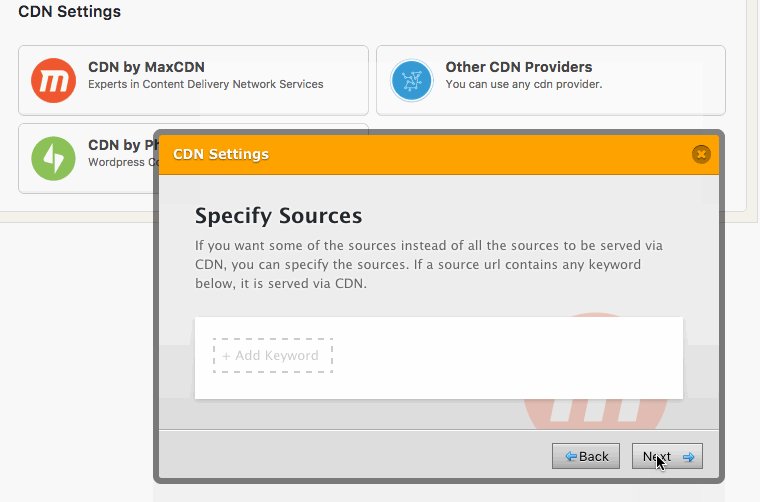
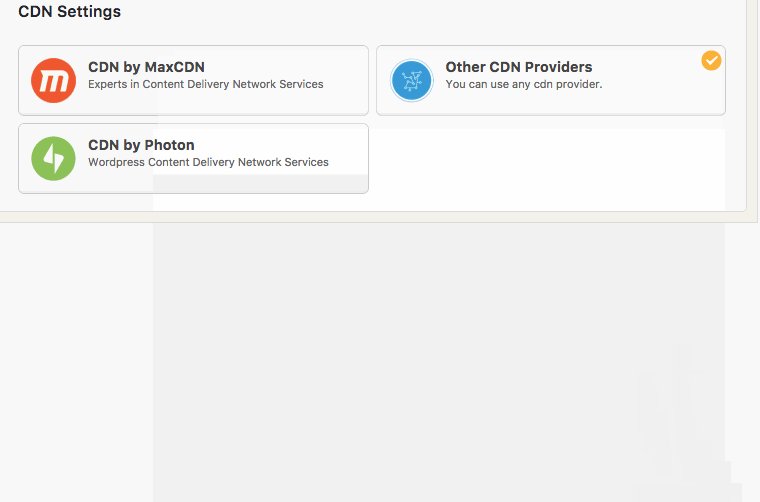
- Inside WP Fastest Cache Plugin settings navigate to the CDN options and select: Other CDN Providers, paste your new Cloudfront domain URL (or use your own branded CNAME) into the CDN URL field and also Enter your website’s URL for the Origin URL.

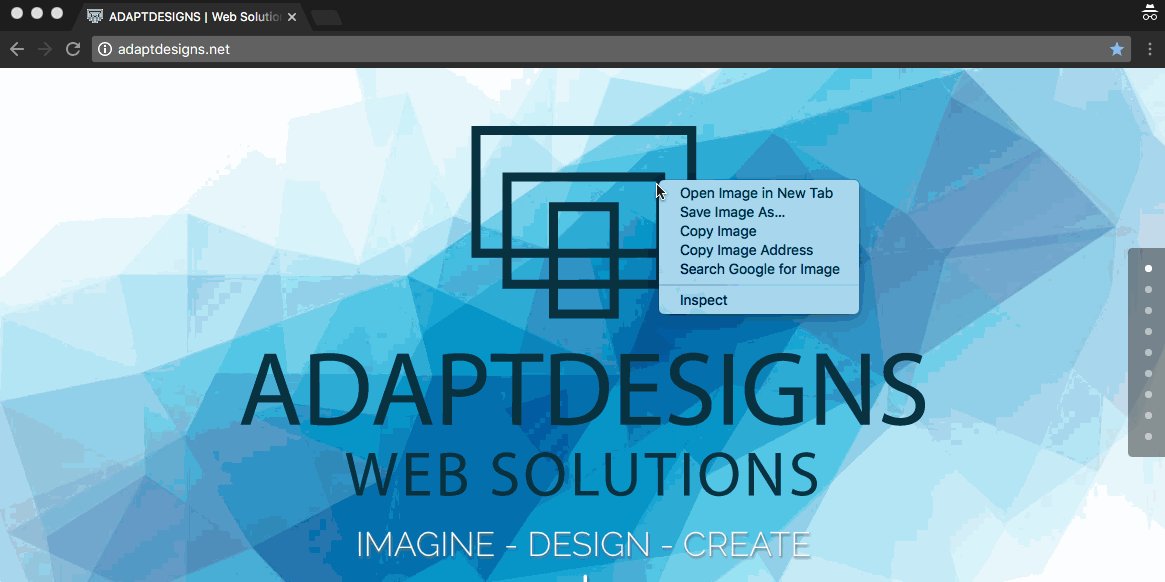
- At this point, the changes will not be immediately present in your websites source HTML. The plugin author has stated that “When you add the CDN, you need to clear cache and the files are then served via CDN. If you are logged-in, you cannot see it.” You can easily check to see that it will be working once WP Fastest Cache and Amazon Cloudfront finish syncing up. Run a quick test in order to ensure the CDN will work, go to your website select an image and open it in a new tab, then replace the hostname URL to use the Cloudfront domain URL (or your own custom branded CDN like we use in this example “cdn.adaptdesigns.net”), once you replace the hostname the image should persist, as it is now being delivered using your new CDN. Congrats you did it!

- How long will it take for my new CDN to be fully active? – As the plugin author indicated you need to delete the cache and not be signed-in to see the changes. During this specific case, it took around 2 or 3 hours until it was fully active and I was able to see the CDN being used in my sites source code when inspecting it, but it may be faster for you.

Summary and Results
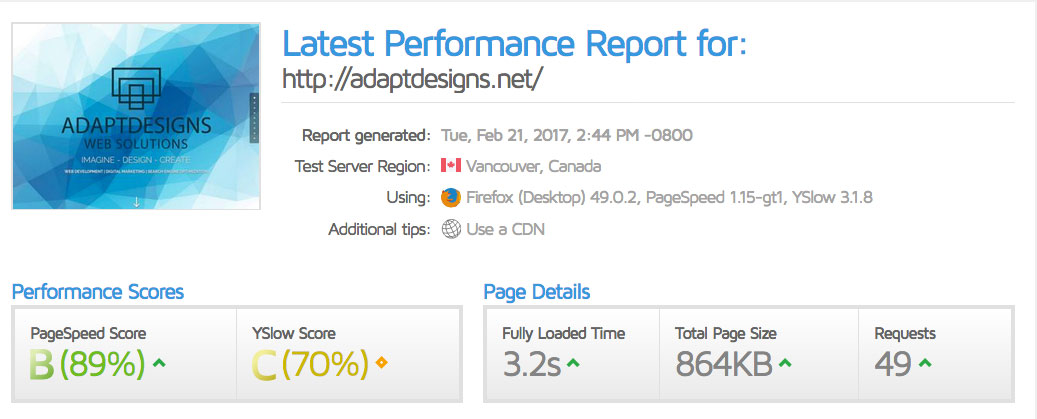
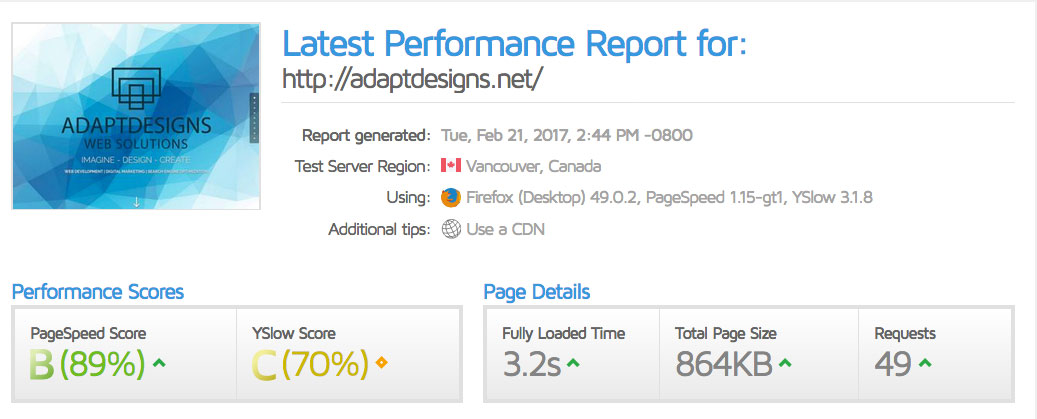
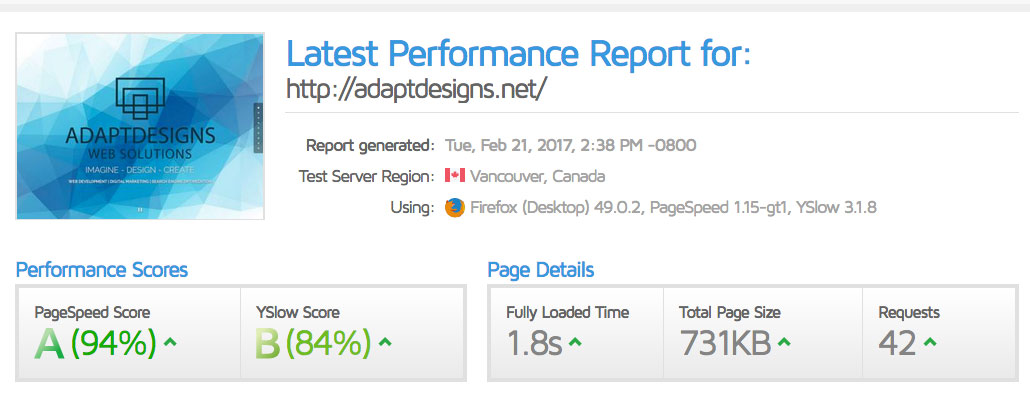
In this case after using caching and the CDN service the website has improved its load time by 54%, lowered its request by 15%, lowered its total page size by 16%, and has increased 20% in the YSlow Score category, moving the site into the green for both PageSpeed Score and YSlow Score.

Performance results after using the plugin and CDN.

by Ryan | Jun 29, 2015 | Blog
WholesaleBackup engineers secure white label cloud backup software, allowing others to license and use it for their businesses.
My orders we to ramp up online marketing and web development efforts. I moved them to the WordPress platform migrating all content and while maintaining SEO value and Google rankings.
Added a series of new landings pages to promote the newest backup software release that interfaces the Google Cloud Storage and Amazon S3 Cloud Storage.
Create and manage ongoing marketing campaigns while developing new digital content and promoting the WholesaleBackup product line, while monitoring and refining the UI & UX.
Drastically speedup your websites using this trick I’ve used for Wholesalebackup

by Ryan | Jun 29, 2015 | Blog
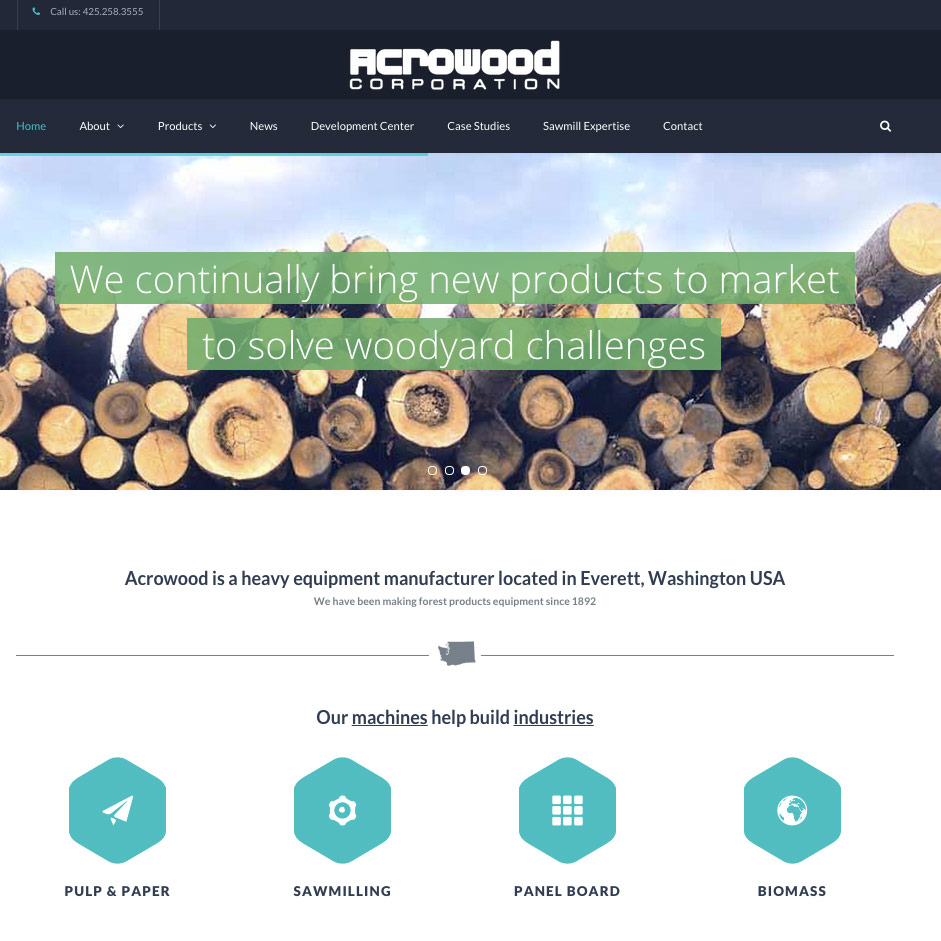
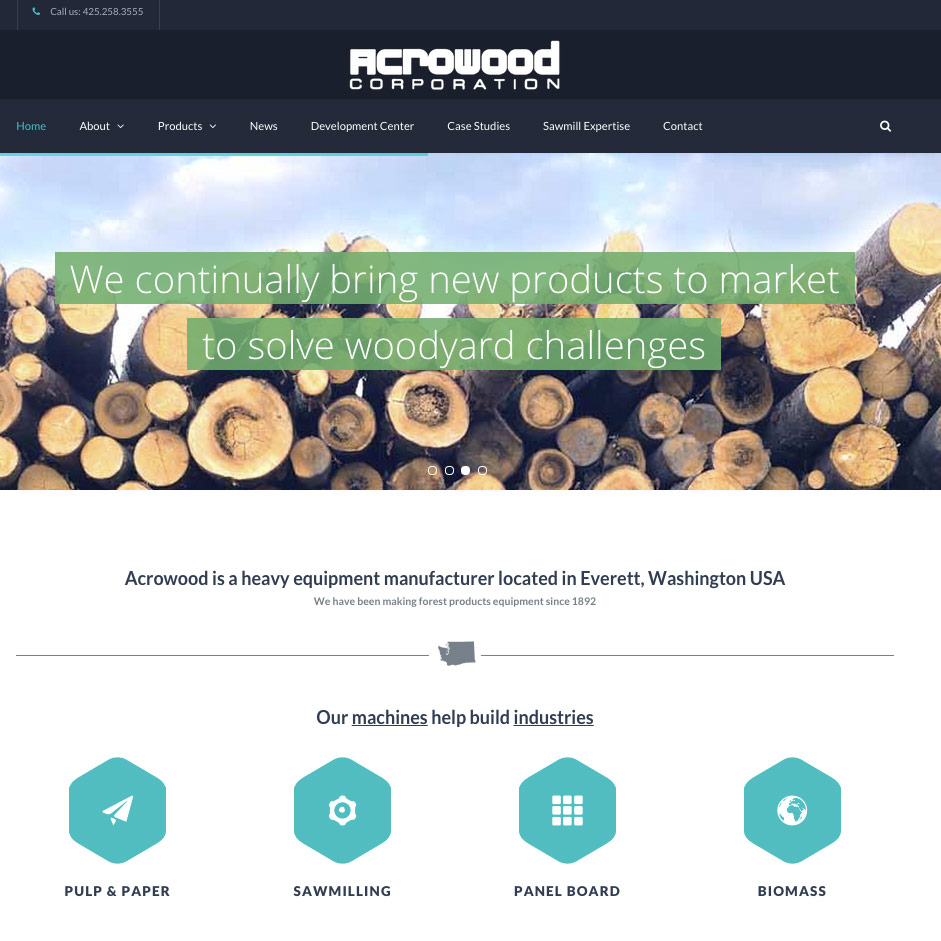
Acrowood is a heavy equipment manufacturer located in Everett, WA with a rich history that dates back to 1892. Acrowood focuses on wood chipping and debarking for the saw mills and the pulp and paper industry. Their customers are worldwide and they continue to grow and expand.
My role is to move them to a WordPress platform with a full site redesign that is mobile friendly, while maintaining SEO value and Google rankings. In addition to enhancing the overall SEO strategy of the site.
China is a large consumer of the Acrowood products so language and translation was also a consideration that needed to be factored in. Also implemented a system that would collect emails from interested site visitors to request downloadable product content.
This project allowed my use the WordPress as a mobile friendly content management system, custom designed fluid grid layouts using HTML, CSS and jQuery, SEO tools and Google Analytics, and managing the hosting.

by Ryan | Jun 28, 2015 | Blog
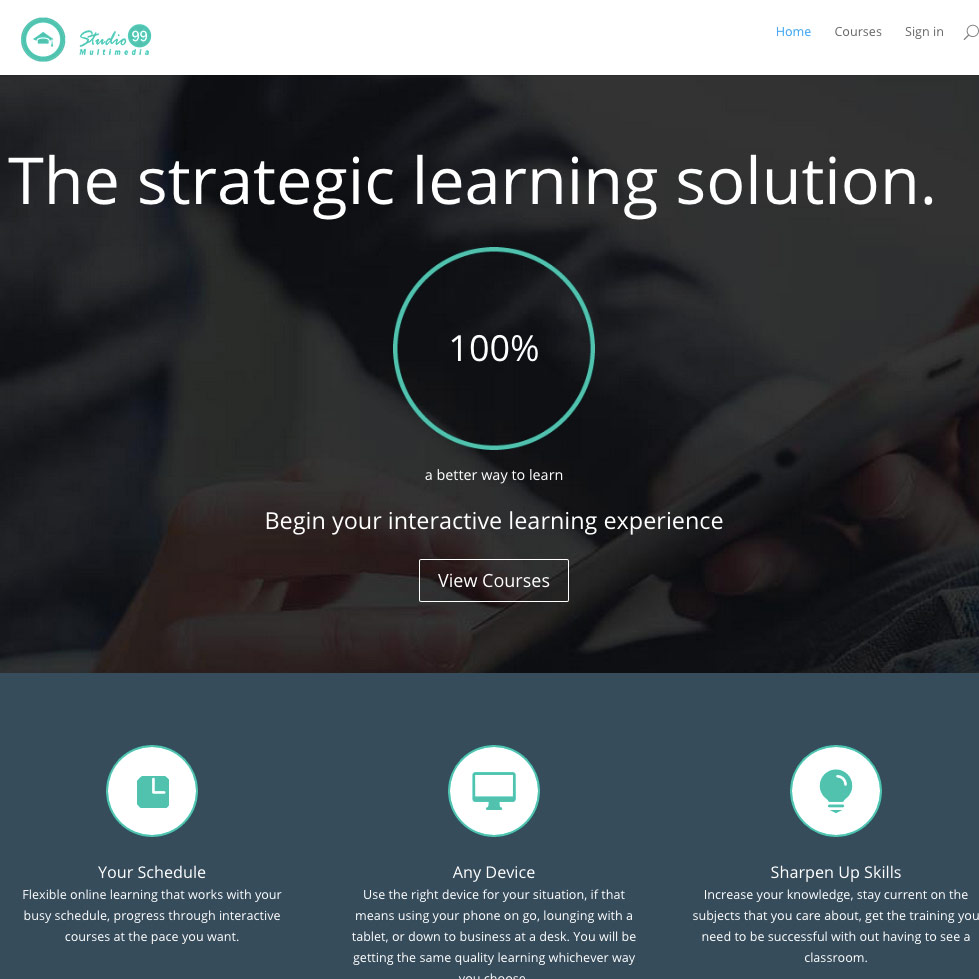
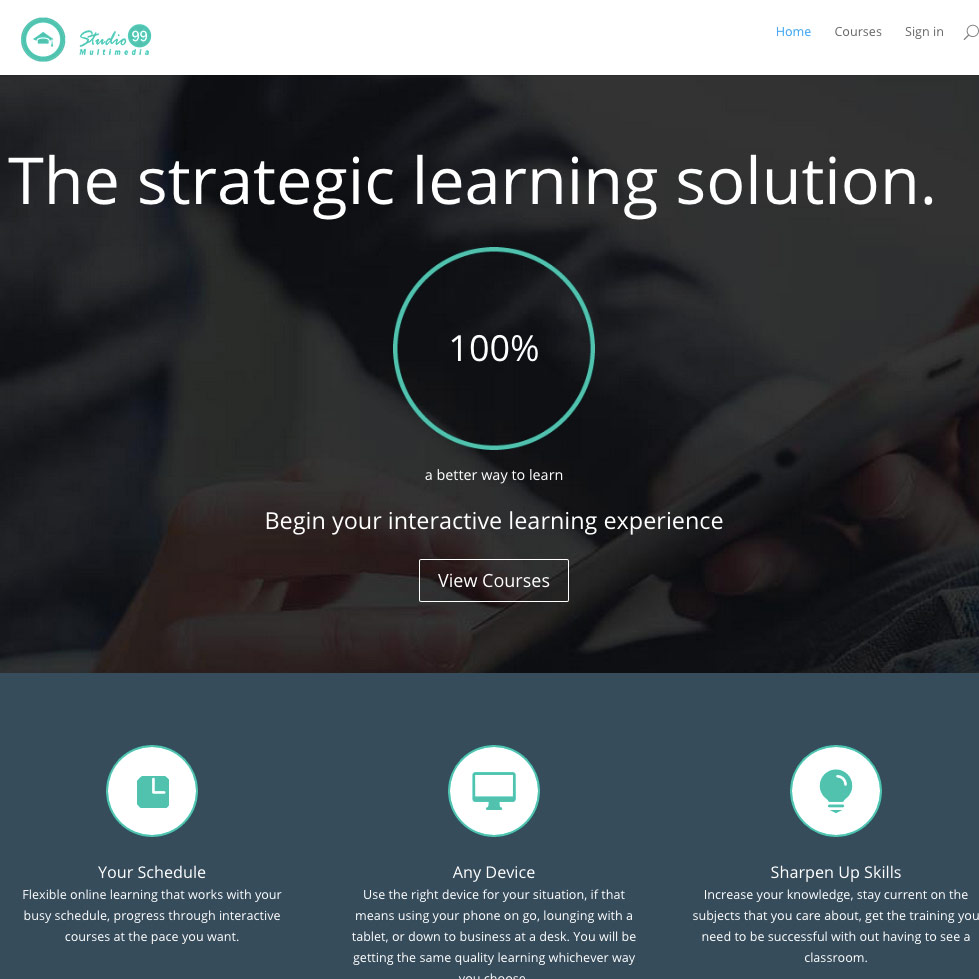
Coka-Cola required a cloud based learning platform for implementing training modules. The solution I came up with would serve the plant engineers and management providing a dynamic, media rich, interactive learning experience that would serve the various Coke plants nationwide.
Making use of WordPress as the platform and a plug-in called LearnDash users could register for the courses, users could be arranged in groups, management would have access to reports and dashboards that monitor progress and testing scores. The courses were created by arranging lesson sections that had embedded videos, graphics, and PowerPoints. interactive quizzes were designed to be triggered at various points along the path and certificates are generated on completing the course.
My role in this project allowed me research, design and architect a fully functioning cloud based Learning Management Solution, powered by PHP on WordPress, delivering HTML 5 media content, and provided a customized look and feel through HTML and CSS.


![]()